Vue在访问后台传递参数,浏览器可以正常打印参数,但是后台一直显示undefineded



 关注
关注这可能是由于前端代码发送请求时传递的参数没有被正确的传递到后端。可以尝试以下几种解决办法:
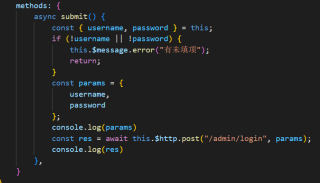
检查前端代码是否正确传递了参数。比如,使用axios发送请求时,是否在请求参数中携带了需要的数据。
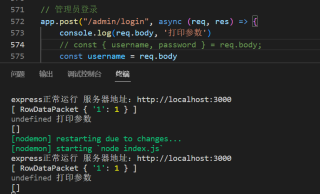
检查后台代码是否正确的接收了前端发送的请求。比如,后台是否使用了正确的请求方法(如GET/POST),以及是否使用了正确的请求参数。
检查前后端数据类型是否一致。如果前端发送的参数是一个对象,那么后台代码也要使用对象接收。
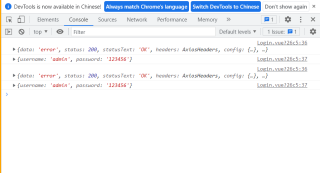
如果以上的解决办法都不能解决问题,可以在前后端代码中加入调试信息,检查代码是否执行到了期望的位置,并且检查数据是否被正确的处理。