如何在input框area中输入值摁下回车键后,验证检测input框area里的值是否已在文本域areas中 (textarea里的值时回车符隔开的) ,如果存在则提示重复并不执行赋值到文本域里?

<div class="layui-row">
<form class="layui-form" action="" method="post" >
<div class="layui-form-item">
<label for="L_email" class="layui-form-label">
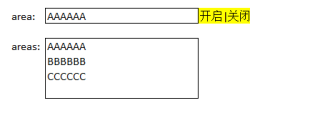
<span class="x-red"></span>区域</label>
<div class="layui-input-inline" style="width:415px">
<input type="text" id="area" name="area" lay-verify="sncheck|character"
autocomplete="off" class="layui-input" style="width:535px;" onkeyup="this.value=this.value.replace(/(^\s*)|(\s*$)/g,'')">
</div>
<div class="layui-input-inline">
<input type="checkbox" name="zzz" lay-skin="switch" lay-filter="switchTest" lay-text="开启|关闭">
</div>
</div>
<div id="piliang" style="display:none">
<div class="layui-form-item">
<label for="L_email" class="layui-form-label">
<span class="x-red"></span>区域集</label>
<div class="layui-input-inline" style="width:440px">
<textarea id="areas" name="areas" autocomplete="off" class="layui-input" style="width:535px;" readonly></textarea>
</div>
</div>
</div>
<div class="layui-form-item">
<label for="L_repass" class="layui-form-label">
</label>
<button type="button" class="layui-btn" lay-submit lay-filter="add" onclick="func1();">提交
</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</form>
</div>
<script>
//监听多选框点击事件 主要是通过 lay-filter="switchTest" 来监听
form.on('switch(switchTest)', function (data) {
console.log(data.elem); //得到checkbox原始DOM对象
console.log(data.elem.checked); //开关是否开启,true或者false
console.log(data.value); //开关value值,也可以通过data.elem.value得到
console.log(data.othis); //得到美化后的DOM对象
var x=data.elem.checked;
$('#area').attr("lay-verify","{required:false}");
$("#area").attr("name",'');
$("#piliang").show();
// 扫描二维码
$('#area').on('keydown', function (event) {
if (event.keyCode == 13) {
var area= $("#area").val();
if (!area) {
layer.msg('条码不能为空!', function (index) {
layer.close(index)
$('[name=area]').select();
});
return false;
}else if (area.length != 10 && area.length != 23) {
layer.msg('请输入[10位] 或者 [23位]字符的SN!', {icon: 5},function (index) {
//layer.msg('条码不能为空!', function (index) {
layer.close(index)
$('[name=area]').select();
});
return false;
}else{
var empty = "";
document.getElementById("areas").value += $("#area").val() + "\n";
$("#area").val(empty);
}
}
});
return false;
});
</script>
