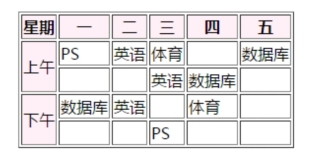
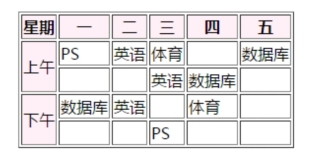
用表格制作来制作课程表,如下图所示。请给出完整HTML代码(提示:表格首行、首列背景色设置为粉色(pink)

用表格制作来制作课程表,如下图所示。请给出完整HTML代码(提示:表格首行、首列背景色设置为粉色(pink)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
th{
background-color:pink;
}
td[rowspan="2"]{
background-color: pink;
}
</style>
</head>
<body>
<table border="1px bold black">
<tr>
<th>星期</th>
<th>一</th>
<th>二</th>
<th>三</th>
<th>四</th>
<th>五</th>
</tr>
<tr>
<td rowspan="2">上午</td>
<td>PS</td>
<td>英语</td>
<td>体育</td>
<td></td>
<td>数据库</td>
</tr>
<tr>
<!-- <tr></tr> -->
<td></td>
<td></td>
<td>英语</td>
<td>数据库</td>
<td></td>
</tr>
<tr>
<td rowspan="2">下午</td>
<td>数据库</td>
<td>英语</td>
<td></td>
<td>体育</td>
<td></td>
</tr>
<tr>
<!-- <td>1</td> -->
<td></td>
<td></td>
<td>PS</td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>