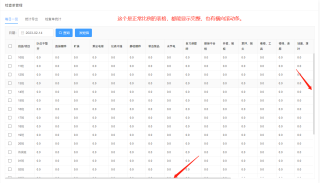
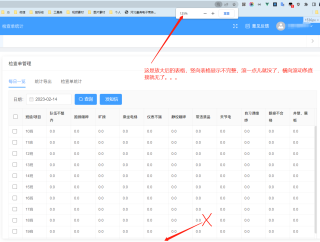
想问一下各位,你们有没有这种情况出现,我在使用element_ui的table的时候,不分页,表格用height固定了高度,但是windows系统或者,浏览器放大页面,表格就显示不全。
下面是图和代码片段。


<ele-data-table size="mini" ref="table" :config="table" :data="data" :choose.sync="choose" @cell-click="getItemInfo" highlight-current-row max-height="600">
<template>
<el-table-column type="selection" width="45" align="center"/>
<el-table-column v-for="(item,index) in examineAttendanceNameList" :key="index" :label="item" >
<template slot-scope="{row}">
<span v-if="(row[item]).indexOf('-') == -1">{{(row[item])}}</span>
<span v-else style="color: red">{{(row[item])}}</span>
</template>
</el-table-column>
</template>
</ele-data-table>
