我在react中使用 setValue,变更了 value 值,value是父传子->props数据,但是此时导致了子组件的 useEffect(()=>{},[]) 进行了触发。我在子组件里怎么写避免子组件不更新?
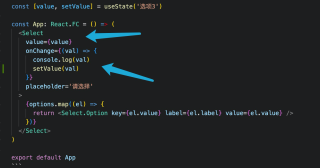
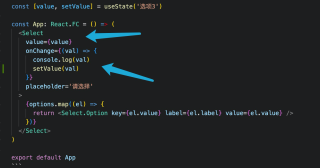
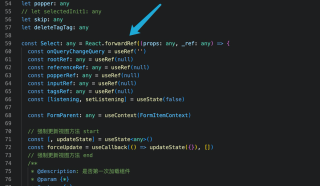
父组件

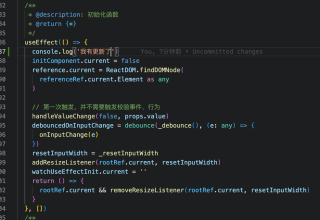
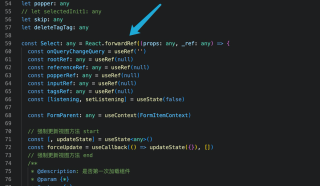
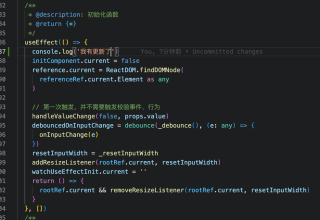
子组件


我在react中使用 setValue,变更了 value 值,value是父传子->props数据,但是此时导致了子组件的 useEffect(()=>{},[]) 进行了触发。我在子组件里怎么写避免子组件不更新?



在 React 中,当 props 发生变化时,会触发组件的重新渲染。在父组件中,如果通过 props 将数据传递给子组件,当父组件的状态变化时,子组件也会随之重新渲染。
如果你想要避免在子组件中触发 useEffect 钩子函数的更新操作,可以采用以下两种方式:
示例代码如下:
import React, { useEffect } from 'react';
function ChildComponent(props) {
useEffect(() => {
// ...
}, [props.value]);
return (
// ...
);
}
export default React.memo(ChildComponent);
在这个示例代码中,当 props.value 发生变化时,会触发子组件的重新渲染,然后再触发 useEffect 钩子函数的更新操作。
示例代码如下:
import React, { useState, useCallback } from 'react';
import ChildComponent from './ChildComponent';
function ParentComponent() {
const [value, setValue] = useState('');
const handleValueChange = useCallback((newValue) => {
setValue(newValue);
}, []);
return (
<ChildComponent value={value} onValueChange={handleValueChange} />
);
}
export default ParentComponent;
在这个示例代码中,handleValueChange 函数通过 useCallback 钩子函数进行了优化,这样当父组件状态变化时,不会重新创建一个新的函数,从而避免了子组件的更新操作。同时,当 value 发生变化时,也会触发子组件的重新渲染,然后再触发 useEffect 钩子函数的更新操作。