function tableToExcel(tableID,fileName){
$.ajax({
type: "post",
url: ctx+"/Servlet/Record/exportExcel",
data: {},
dataType: "json",
success: function (data) {
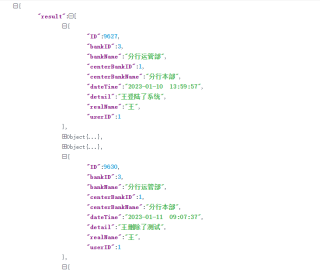
var data = data.result;
window.alert(data)
var blob = new Blob([data], {type: 'application/octet-stream'});
var url = URL.createObjectURL(blob);
var exportLink = document.createElement('a');
exportLink.setAttribute("download","ajax文件下载.xls");
exportLink.href = url;
document.body.appendChild(exportLink);
exportLink.click();
}
});
}


data.result获取到的数据为什么全是这样?我这个应该怎么改
