tinymce 富文本编辑器 - 表格
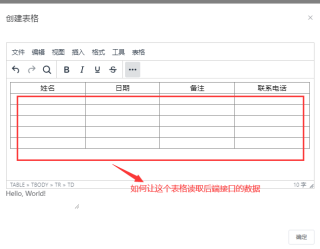
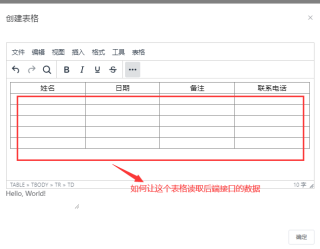
如何让富文本编辑器创建的表格读取后端数据,如下图所示

希望有遇到过类似需求的朋友可以分享一下经验
如何让富文本编辑器创建的表格读取后端数据,如下图所示

希望有遇到过类似需求的朋友可以分享一下经验
使用 TinyMCE 富文本编辑器可以很方便的创建表格,可以让 TinyMCE 把表格的内容读取后端数据的方法有以下几种:
使用 TinyMCE 的插件 tables 编辑器,编辑器中提供了可以调用后端数据的API。
使用 TinyMCE 的插件 ProTable,可以让 TinyMCE 把表格的内容读取后端数据,但是需要在 TinyMCE 中安装 ProTable 插件。
使用 TinyMCE 的插件可视化表格编辑器,可以让用户操作可视化表格,并且读取后端数据,但是需要在 TinyMCE 中安装可视化表格编辑器插件。
在 TinyMCE 中直接使用 JavaScript 来读取后端数据,并且把数据转换成 HTML 表格,然后渲染到 TinyMCE 中显示。
以上就是如何让 TinyMCE 富文本编辑器创建的表格读取后端数据的方法,希望能够帮到你。