<table align="center" cellpadding="4" cellspacing="1" class="toptable grid" border="1">
<form name="form1" method="post">
<tr>
<td height="30" align="right">购买客户:</td>
<td class="category"><input name="huiyuan" readonly onClick="JavaScript:window.open('1.HTML?form=form1&field=huiyuan&field2=id_huiyuan&field3=zu','','directorys=no,toolbar=no,status=no,menubar=no,scrollbars=yes,resizable=no,width=1700,height=800,top=176,left=180');" style="width:150px" value="单击选择客户">
<input type="hidden" name="id_huiyuan" id="id" />
<input type="text" name="zu" style="width:120px" readonly>
</td>
</tr>
<tr>
<td align="right" height="30">收货地址:</td>
<td class="category"><input name="address" type="text" id="address" size="100" maxlength="200"> <font color="#ff0000">*</font>
<div id="address2"></div>
</td>
</tr>
</form>
</table>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<table align="center" cellpadding="4" cellspacing="1" class="toptable grid" border="1">
<tr
onMouseOver="this.className='highlight'"
onMouseOut="this.className=''"
onDblClick="
window.opener.document.form1.huiyuan.value='二公司';
window.opener.document.form1.id_huiyuan.value='340757';
window.opener.document.form1.zu.value='负责业务员:李';
window.opener.document.all.address2.innerHTML='二公司地址1
二公司地址2
二公司地址3'
window.close();">
<td height="25" align="center">第二个公司</td>
<td align="center">含税</td>
<td align="center">余总</td>
</tr>
<tr
onMouseOver="this.className='highlight'"
onMouseOut="this.className=''"
onDblClick="
window.opener.document.form1.huiyuan.value='三公司';
window.opener.document.form1.id_huiyuan.value='340754';
window.opener.document.form1.zu.value='负责业务员:王';
window.opener.document.all.address2.innerHTML='三公司地址1
三公司地址2
三公司地址3'
window.close();">
<td height="25" align="center">第三个公司</td>
<td align="center">未税</td>
<td align="center">梁总</td>
</tr>
</table>
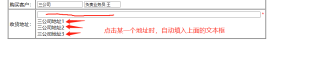
一个是主页面,一个是子页面,我需要在点击选择客户后,出现三个地址,当点击某一个地址时,该地址自动填入“address”文字框