


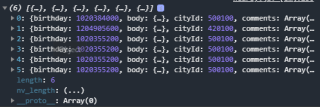
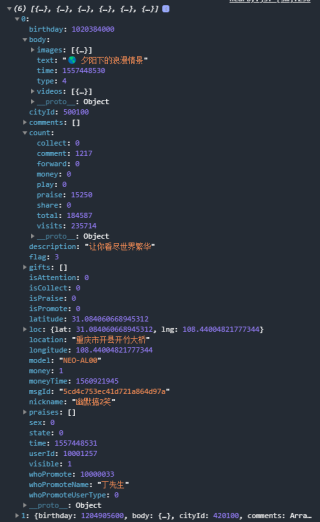
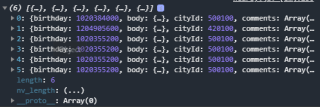
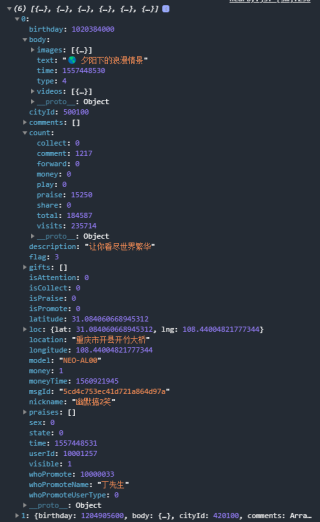
请问一下这种格式的数组里的对象如何进行循环 不是对象里的所有内容都要进行循环 只是部分 比如图片 昵称 id等 可以的话展示部分代码



以下答案引用自GPT-3大模型,请合理使用:
```javascript
const list = [
{
id:"1",
name:"小明",
img:"/img/1.jpg"
},
{
id:"2",
name:"小红",
img:"/img/2.jpg"
},
{
id:"3",
name:"小黑",
img:"/img/3.jpg"
}
]
Vue3中可以通过<template>来实现循环数组对象,代码如下:
<template>
<ul>
<li v-for="item in list" :key="item.id">
<div>头像:{{ item.img }}</div>
<div>昵称:{{ item.name }}</div>
<div>ID:{{ item.id }}</div>
</li>
</ul>
</template>
<script>
export default {
name: 'Demo',
data () {
return {
list: [
{
id:"1",
name:"小明",
img:"/img/1.jpg"
},
{
id:"2",
name:"小红",
img:"/img/2.jpg"
},
{
id:"3",
name:"小黑",
img:"/img/3.jpg"
}
]
}
}
}
</script>
最终渲染效果如下:
<ul>
<li>
<div>头像:/img/1.jpg</div>
<div>昵称:小明</div>
<div>ID:1</div>
</li>
<li>
<div>头像:/img/2.jpg</div>
<div>昵称:小红</div>
<div>ID:2</div>
</li>
<li>
<div>头像:/img/3.jpg</div>
<div>昵称:小黑</div>
<div>ID:3</div>
</li>
</ul>
```
如果我的回答解决了您的问题,请采纳我的回答