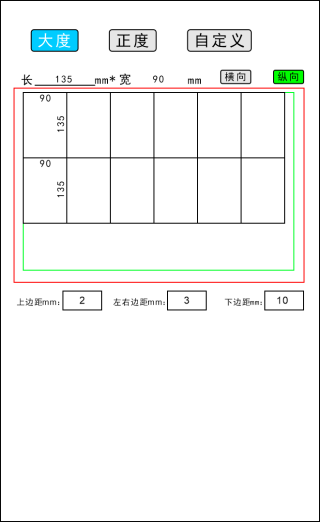
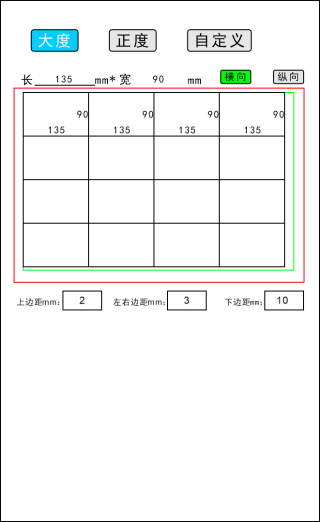
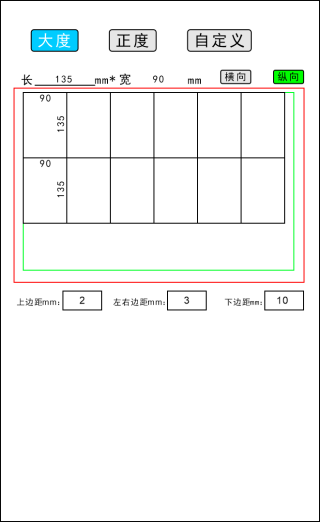
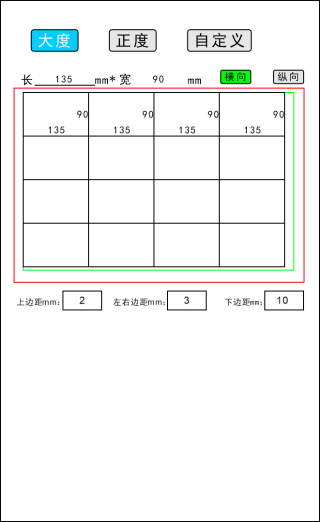
用h5代码语言,先设置一个大矩形,再设置一个小矩形,要求将小矩形以横向或纵向将其填满,以最优方式让其浪费最小


用h5代码语言,先设置一个大矩形,再设置一个小矩形,要求将小矩形以横向或纵向将其填满,以最优方式让其浪费最小


该回答引用ChatGPT
以下是一个基于HTML和CSS的示例代码,用于展示如何创建一个大矩形和一个小矩形,并使用 CSS 样式将小矩形以最优方式填满大矩形:
<!DOCTYPE html>
<html>
<head>
<title>Fill Rectangle</title>
<style type="text/css">
/* 外层矩形 */
#outer-rect {
width: 500px;
height: 300px;
border: 1px solid black;
position: relative;
}
/* 内层矩形 */
#inner-rect {
position: absolute;
top: 0;
left: 0;
background-color: blue;
}
/* 设置内层矩形宽度 */
.fill-width {
width: 100%;
height: 50%;
}
/* 设置内层矩形高度 */
.fill-height {
width: 50%;
height: 100%;
}
</style>
</head>
<body>
<div id="outer-rect">
<div id="inner-rect" class="fill-width"></div>
</div>
</body>
</html>
在这个示例中,我们首先创建了一个名为 outer-rect 的大矩形,它的宽度为 500 像素,高度为 300 像素。我们还将它的位置设置为相对定位(position: relative;),这样内部元素的位置可以相对于它来定位。
接下来,我们创建了一个名为 inner-rect 的小矩形,它被设置为绝对定位(position: absolute;),并将它的位置设置为相对于父元素(top: 0; left: 0;)。这使得内部元素的位置从左上角开始。我们还将它的背景颜色设置为蓝色,以便更好地区分内部元素和外部元素。
最后,我们为内部矩形定义了两个 CSS 类,分别是 fill-width 和 fill-height。这些类定义了内部矩形在横向和纵向上如何填充大矩形,使得它们能够以最优方式填满大矩形。例如,.fill-width 类设置内部矩形的宽度为 100%,高度为 50%,这意味着它将水平填充大矩形的宽度,垂直填充一半的高度。.fill-height 类设置内部矩形的高度为 100%,宽度为 50%,这意味着它将垂直填充大矩形的高度,水平填充一半的宽度。
通过使用这些 CSS 类,您可以轻松地更改内部矩形在大矩形中的填充方式,从而找到最优的方案以最小化