微信小程序中,两次打印出的data相同都是更改数据后的data,为什么发送的post请求中的数据中的参数里的data还是更改前的data?
相关函数:
click(e) { //数据库修改数据
var that=this;
if(that.data.sex=="未填写"){
that.setData({
sex:-1,
})
}else if(that.data.sex=="男"){
that.setData({
sex:1,
})
}else if(that.data.sex=="女"){
that.setData({
sex:0,
})
}
console.log(this.data);
console.log(that.data);
wx.request({
url:app.globalData.apiUrl+ '/user/updateUser',
method: 'POST',
data: {
openId: that.data.openid,
nickName:that.data.nick_name,
name:that.data.name,
school:that.data.school,
phoneNumber:that.data.phone_number,
sex:that.data.sex,
yuanxi:that.data.yuanxi,
email:that.data.email,
major:that.data.major,
bankcardNumber:that.data.bankCard_number
},
success: res => {
console.log(that.data)
console.log("发送成功")
}
})
//关闭当前页面并且回到上页面
wx.showToast({
title: "纺院社区:修改成功", // 提示的内容
icon: "none", // 图标,默认success
image: "", // 自定义图标的本地路径,image 的优先级高于 icon
duration: 1500, // 提示的延迟时间,默认1500
mask: false, // 是否显示透明蒙层,防止触摸穿透
})
setTimeout(function(){
wx.navigateBack({
delta: 1
})
},1000);
},
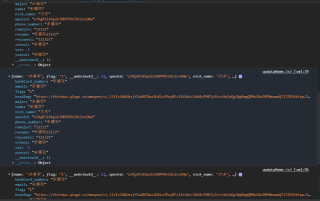
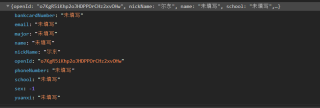
下面是调试器截图:

这三个data信息分别是this.data,that.data 和 回调函数里的 that.data