1)优化 svg (目前阶段)
用 svg-fixer,先 strock to fill ,然后再用 svgo。
因为若图标中的 stock 端点是圆角,若不先用 svg-fixer 进行“strock to fill” 处理,就扔到 svgo 的话,就会变平。
如果可以我希望用“strock to path”,而不是“strock to fill”。
3)尺寸修正(没找到)
很多网站提供不同尺寸的svg(相当多16或32),我想统一把 icon 修成 24px*24px。
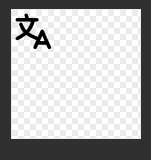
4)安全区修正(没找到)
icon 中 image 大小超出安全区的部分,自动缩放到安全区内(我手动修改发现,是对 image 大小的 width 和 height 设置为 20px*20px)。
不超出安全区的 icon 不处理。因为网上下载的不同设计师的图标安全区不一致,有的甚至直接贴在 icon 边缘。
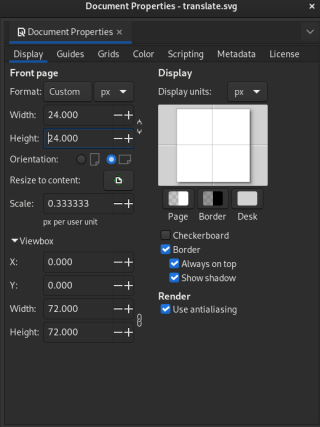
我在 inkscape 里研究发现:
image 大小,就是不包括 icon 周围的安全区的实体内容大小,例如 24px*24px,左右两边各 2px 安全区,image大小就是20px*20px。
document 大小,就是 width 和 height,所以为24px*24px。
viewbox 大小,就是相对于 document 的缩放。图片查看器仍然写是 24px*24px 大小,但是内容被缩放了 3.33 倍。