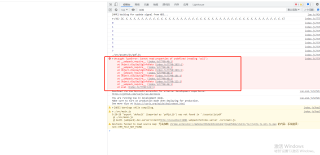
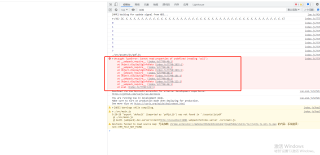
我想把pdfjs的源文件,放进 vue的assets里面,我对pdfjs 进行了拆分,最终运行报 call 函数未找到 ,我使用bind函数取代也不行,也是报bind函数未找到,主要目的是,想把pdfjs改写成vue,有没有人遇到过那,麻烦解答,谢谢


我想把pdfjs的源文件,放进 vue的assets里面,我对pdfjs 进行了拆分,最终运行报 call 函数未找到 ,我使用bind函数取代也不行,也是报bind函数未找到,主要目的是,想把pdfjs改写成vue,有没有人遇到过那,麻烦解答,谢谢


该回答引用ChatGPT
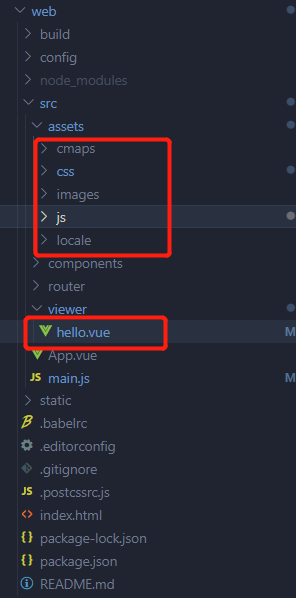
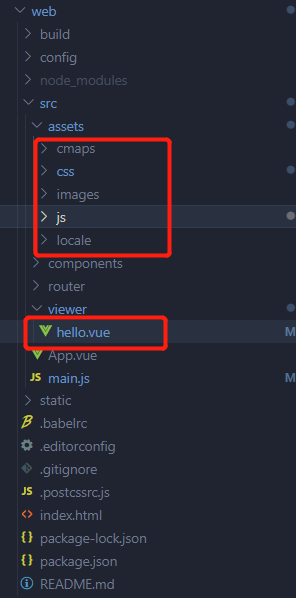
1、将pdfjs源代码下载到本地,并将pdfjs文件夹复制到Vue应用程序的assets文件夹中。
2、在Vue组件中,使用import语句导入pdfjs脚本文件:
import pdfjsLib from '@/assets/pdfjs/build/pdf.js';
注意,这里假设您已将pdfjs文件夹复制到Vue应用程序的assets文件夹中,并使用了默认的文件结构。如果您的pdfjs文件夹的位置或名称有所不同,需要相应地调整路径。
3、在Vue组件中,使用pdfjsLib对象调用所需的函数。例如,如果您要调用PDFJS.getDocument函数,可以在Vue组件的mounted生命周期钩子中添加以下代码:
mounted() {
pdfjsLib.getDocument('/assets/pdfjs/examples/helloworld.pdf').promise.then(function(pdf) {
console.log('PDF loaded');
// Do something with the PDF...
});
}