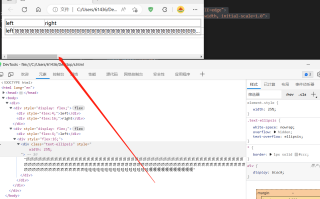
当我给一个div容器添加文字超出隐藏时(使用white-space: nowrap;和超出隐藏),盒子的宽度仍被撑大,即使我给该容器设置了宽度(25%)后,超出隐藏效果生效,但盒子依然是撑大状态。

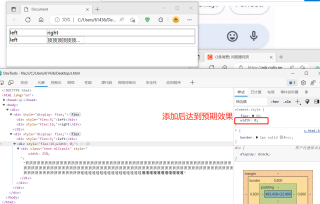
该盒子的父元素是一个设置了flex:16;的div,把其width设置为0后效果正常,但不明白其相关原理。

想问一下问什么会出现这种问题,感谢解答
相关Demo如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
border: 1px solid #ccc;
}
.text-ellipsis{
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
</head>
<body>
<div>
<div style="display: flex;">
<div style="flex:4;">left</div>
<div style="flex:16;">right</div>
</div>
<div style="display: flex;">
<div style="flex:4;">left</div>
<div style="flex:16;">
<div class="text-ellipsis">
Cg-4WlVQcm2If6MdAAT82WzB7C8AADYFAHANTUABPzx218Cg-4WlVQcm2If6MdAAT82WzB7C8AADYFAHANTUABPzx218Cg-4WlVQcm2If6MdAAT82WzB7C8AADYFAHANTUABPzx218.jpg
</div>
</div>
</div>
</div>
</body>
</html>
