

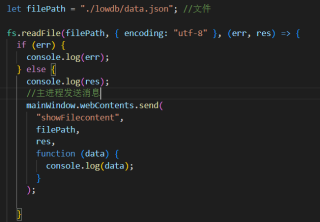
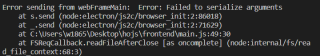
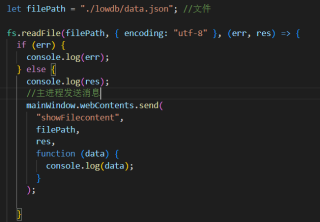
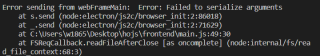
为什么会报错Error sending from webFrameMain: Error: Failed to serialize arguments


为什么会报错Error sending from webFrameMain: Error: Failed to serialize arguments
以下答案引用自GPT-3大模型,请合理使用:
示例?
这个错误通常发生在当你试图向 webFrameMain 传递一个不支持序列化的参数时。就是说,你尝试将一个无法被序列化的 JavaScript 对象或函数作为参数传递给 webFrameMain,它们无法被序列化成 JSON 字符串。
例如,你可能试图从主进程向 webFrameMain 传递一个自定义的函数:
// main.js
const { ipcMain } = require('electron')
ipcMain.handle('test', () => {
const myFunc = (arg1, arg2) => arg1 + arg2
return myFunc
})
// renderer.js
const { ipcRenderer } = require('electron')
ipcRenderer.send('test', (err, myFunc) => {
// Error sending from webFrameMain: Error: Failed to serialize arguments
})
在上面的代码中,你正在尝试将一个自定义的函数传递给 webFrameMain,而这是不可能的,所以会导致这个错误。要解决这个问题,你应该将你想传递给 webFrameMain 的参数结构化成一个 JSON 对象,而不是一个函数。例如:
// main.js
const { ipcMain } = require('electron')
ipcMain.handle('test', () => {
const args = {
arg1: 1,
arg2: 2
}
return args
})
// renderer.js
const { ipcRenderer } = require('electron')
ipcRenderer.send('test', (err, args) => {
if (err) throw err
const myFunc = (arg1, arg2) => arg1 + arg2
const result = myFunc(args.arg1, args.arg2)
})
如果我的回答解决了您的问题,请采纳我的回答