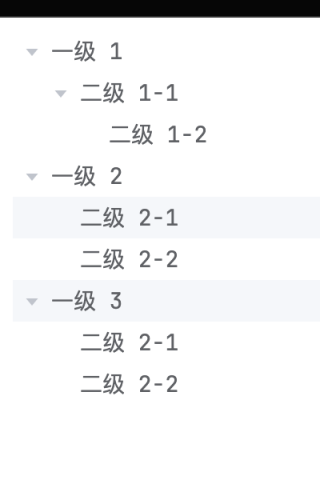
递归处理树形结构
```javascript
data: [{
label: '一级 1',
TypeID: "1",
Children:{
ModelTreeItem:[{
label: '二级 1-1',
TypeID: "2",
Children:{
ModelTreeItem:[{
label: '二级 1-2',
TypeID: "3",
}]
}
}]
}
}, {
label: '一级 2',
TypeID: "4",
Children:{
ModelTreeItem:[{
label: '二级 2-1',
TypeID: "5",
}, {
label: '二级 2-2',
TypeID: "6",
}]
}
}, {
label: '一级 3',
TypeID: "7",
Children:{
ModelTreeItem:[{
label: '二级 2-1',
TypeID: "8",
}, {
label: '二级 2-2',
TypeID: "9",
}]
}
}],