<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge"
<meta name="viewport"content="width=device-width,initial-sca">
<title>Document</title>
<style>
#names li {
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
margin-bottom: 10px;
margin-left: 10px;
background-color: aliceblue;
list-style: none;
padding: 0;
float: left;
}
#names {
padding: 0;
width: 500px;
}
</style>
</head>
<body>
<input id="btn" type ="button" value="随机点名">
<ul id="names">
<li>王虹</li>
<li>李瑶嘉</li>
<li>李宇鑫</li>
<li>罗秀娟</li>
<li>孙爱学</li>
<li>罗秀文</li>
<li>罗文阳</li>
<li>于婉妮</li>
<li>薛忠琴</li>
<li>周倩</li>
</ul>
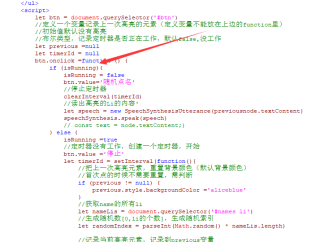
<script>
let btn = document.querySelector('#btn')
//定义一个变量记录上一次高亮的元素(定义变量不能放在上边的function里)
//初始值默认没有高亮
//布尔类型,记录定时器是否正在工作,默认false,没工作
let previous =null
let timerId = null
btn.onclick =function () {
if (isRunning){
isRunning = false
btn.value='随机点名'
//停止定时器
clearInterval(timerId)
//读出高亮的Li的内容'
let speech = new SpeechSynthesisUtterance(previousnode.textContent)
speechSynthesis.speak(speech)
// const text = node.textContent;)
} else {
isRunning =true
//定时器没有工作,创建一个定时器,开始
btn.value ='停止'
let timerId = setInterval(function(){
//把上一次高亮元素,重置背景颜色(默认背景颜色)
//首次点的时候不需要重置,需判断
if (previous != null) {
previous.style.backgroundColor ='aliceblue'
}
//获取name的所有li
let nameLis = document.querySelector('#names li')
//生成随机数[0,li的个数],生成随机索引
let randomIndex = parseInt(Math.random() * nameLis.length)
//记录当前高亮元素,记录到previous变量
previous =nameLis[randomIndex]
//根据索引获取对应的Li,设置背景颜色
nameLis[randomIndex].style.backgroundColor = 'red'
},80)
}
}
</script>
</body>
</html>
HTML随机点名系统怎么做,找不到问题
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
6条回答 默认 最新

 关注
关注
第一个问题

你在 onclick 时使用了 isRunning 变量,外边却没有定义
第二个问题
你在定义 nameLis 时使用的是 querySelector,这只返回第一个元素,你应该是使用 querySelectorAll,这样才是队列,你下边的索引才有意义
第三个问题
你在 onclick 里重新用 let 定义了 timerId,造成变量的使用域改变,记录的 timerId 无法传递到 isRunning 分支中,应该将 let 删除,外边已经有定义
第四个问题
你在 isRunning 分支中,使用了 preeviousnode,该变量未定义,应使用 previous
本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 2无用
