使用nginx-rtmp 导致跨域的问题

请问下该怎么配置才可以正常

是不是vue的配置文件也要改一下
参考GPT和自己的思路,这个错误提示是由于跨域请求被浏览器拦截导致的。在浏览器中,JavaScript 脚本的跨域请求通常会受到同源策略的限制,即不能从一个域名的页面中通过 JavaScript 直接访问另一个域名的资源。
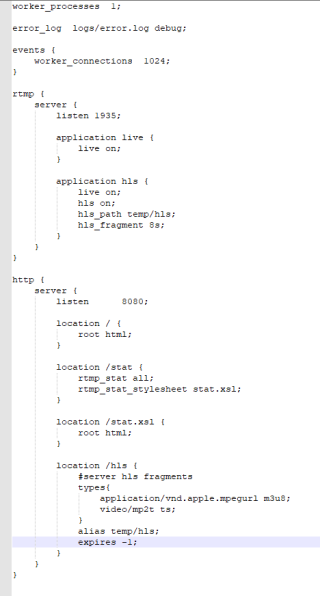
为了解决这个问题,你需要在 nginx 的配置文件中添加一些 CORS 相关的设置,允许跨域请求访问你的资源。具体的做法是在 HTTP Server 的配置中添加如下内容:
location /hls {
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers 'DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range';
add_header Access-Control-Expose-Headers 'Content-Length,Content-Range';
types {
application/vnd.apple.mpegurl m3u8;
video/mp2t ts;
}
alias temp/hls;
expires -1;
}
这里的 add_header 指令用于添加 HTTP 响应头,将 CORS 相关的信息添加到 HTTP 响应中,告诉浏览器该资源允许哪些跨域请求访问。
需要注意的是,使用通配符 * 开放所有来源(即 Access-Control-Allow-Origin *)可能存在安全风险,建议按照实际需求指定具体的来源。
另外,你的代码中似乎存在一些拼写错误和语法问题,例如 his fraoment 8s: 和 expires -l;。建议检查一下这些地方的拼写和语法是否正确。