在使用VueRouter插件(VueRouter是版本3,Vue是版本2)的router-link标签有一个很奇怪的现象,
部分代码如下:
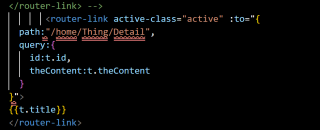
<li v-for="t in thingList" :key="t.id">
<router-link active-class="active" :to="{
path:"/home/Thing/Detail",
query:{
id:t.id,
theContent:t.theContent
}
}">
{{t.title}}
</router-link>
以上是router-link标签to属性的对象写法,但是很奇怪的是在配置path这个key的时候,使用双引号去
框着这个/home/Thing/Detail路径就会被vscode的语法检查标红。同时页面的router-link也无法识别完成渲染。
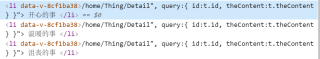
标红如图:

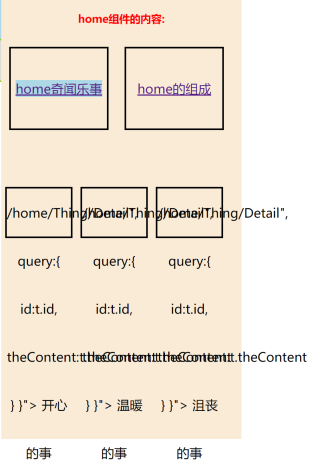
渲染结果如图:


无法正确的把router-link渲染成功。
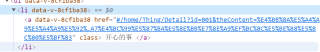
奇怪的地方来了,当我把path这个key的value值由双引号改成单引号之后,页面就正常了。
<router-link active-class="active" :to="{
path:'/home/Thing/Detail',
query:{
id:t.id,
theContent:t.theContent
}
}">
{{t.title}}
</router-link>


在js里面一个字符串不应该是使用单引号或者双引号都可以吗?为什么使用双引号这里会有错误。
