问题是这样的前端form表单提交数据,nodejs接收post请求参数数据,但是指向它的时候值是undefined的,是为啥呀
前端请求代码:
submitForm(formName) {
this.$refs[formName].validate(async(valid) => {
if (valid) {
if(!this.src) {
this.$message.error('请选择图片上传')
return
}
const formdata = new FormData()
formdata.append('avatar',this.src)
formdata.append('data',this.formData)
const data = await postSwiper({url:'alldata',data:formdata})
console.log('data',data);
} else {
console.log('error submit!!');
return false;
}
});
}
nodejs:
router.post('/',upload.array('avatar',3),(req,res) => {
// console.log('req.body',req.body);
console.log('req.file',req.file);
console.log('req.files',req.files);
let data = req.body.data
console.log('req.body',data);
})
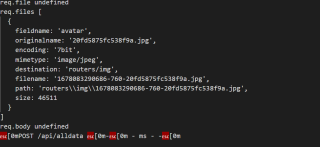
nodejs接收参数打印出来的东西:

当我指定data中具体的属性后为undefined:

大锅们,这是为啥呀
