Webstorm中,last-child出错
代码如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
width: 200px;
height: 200px;
}
div:first-child {
background-color: pink;
}
div:last-child {
background-color: purple;
}
</style>
</head>
<body>
<div></div>
<div></div>
</body>
</html>
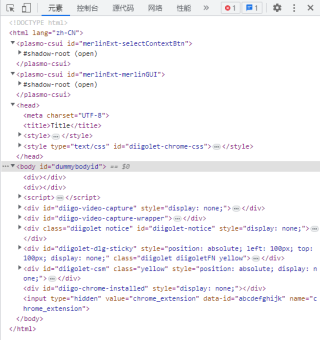
chrome显示如下:

div:last-child {
background-color: purple;
}
以上代码未生效,检查代码以后,发现实际代码如下:

请问是什么原因导致的?是设置的问题,还是插件的问题,谢谢大家!
