问题基本情况:
博客系统,服务器已启动成功,数据库连接成功,powershell没有报错,compass里也连接成功,可以正常显示数据库内容
当在chrome浏览器地址栏输入 http://localhost:3000/admin/index.html 回车,页面能正常显示内容,但控制台console那里显示 Failed to load resource: the server responded with a status of 404 :
刷新页面后,此报错自动消失了
接着该页面输入正确的用户名和密码后点击登录,能成功登录账户
浏览器控制台报错:
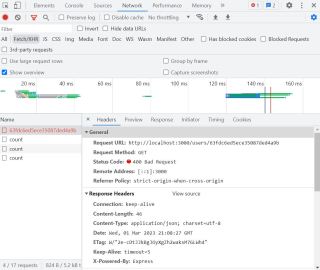
报错内容是GET http://localhost:3000/users/63fdc6ed5ece35087ded4a9b 400 (Bad Request)
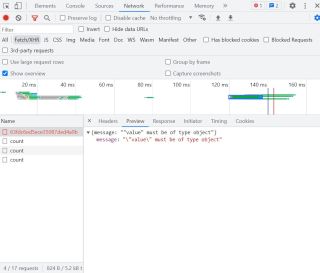
浏览器network里显示:
报错内容为 {"message":""value" must be of type object"}
点击控制台里的 common.js:26 ,对应的代码内容为:
// 向服务器端发送请求 索要登录用户信息
$.ajax({
type: 'get',
url: '/users/' + userId,
success: function (response) {
$('.avatar').attr('src', response.avatar)
$('.profile.name').html(response.nickName)
}
});
服务端代码:
const express = require('express');
const mongoose = require('mongoose');
const path = require('path');
var session = require('express-session');
const app = express();
app.use(express.static(path.join(__dirname, 'public')));
app.use(session({
secret: 'keyboard cat',
resave: false,
saveUninitialized: false
}));
mongoose.set('strictQuery', true);
mongoose.connect('mongodb://root:root@localhost:27017/alibaixiu?authSource=admin', { useNewUrlParser: true })
.then(() => console.log('数据库连接成功'))
.catch(() => console.log('数据库连接失败'));
require('./routes')(app);
app.listen(3000, () => console.log('服务器启动成功'));
尝试过的努力:
搜索过网上提供的解决办法,有的说报错404是因为服务器端漏写了客户端里的某个请求地址,但没有说漏了哪个地址,且应该在服务端的哪个位置写上漏掉的地址;有的说需要加上'Content-Type': 'application/json'就可以解决400 (Bad Request)的报错,但没有说要加在哪个位置。
需要解决的问题:
1、报错404,漏写了哪个地址,且应该在服务端的哪个位置写上漏掉的地址?
2、报错400 (Bad Request),'Content-Type': 'application/json'应该加在哪个位置?
3、如果以上两个方法都解决不了问题,请问还有什么方法可以解决?恳请展示代码说明,谢谢~