在使用的react版本如下:
代码如下:
import React, { useEffect, useState } from 'react'
function Rent() {
const [list, setList] = useState([])
const getHouseList = () => {
API.get('/user/houses').then(res=>{
const { status, body } = res.data
if (status === 200) {
setList(body)
}
})
}
const deleteRent = (e, index, item) => {
e.stopPropagation()
let rent = [...list]
rent.splice(index, 1)
API.patch(`/user/houses/${item.houseCode}`,{shelf: false}).then(() => {
setList(rent)
})
}
useEffect(() => {
getHouseList()
},[])
// ...
return (
<span className={styles.delete} onClick={(e)=>deleteRent(e, index, item)}><CloseCircleOutline /></span>
)
// ...
}
export default Rent
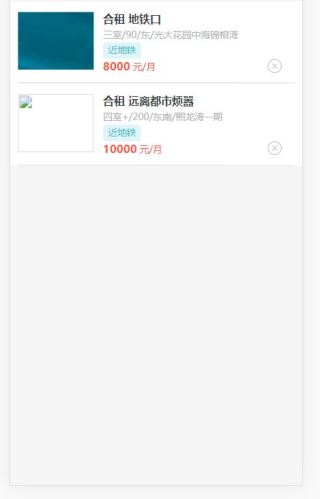
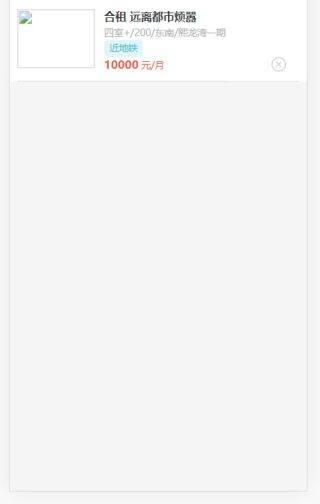
目前效果如下,点击项目右下角删除图标,被点击项消失,浏览器没有报错,且浏览器network里显示更新成功:
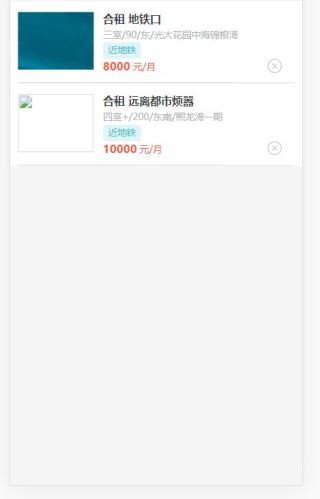
然而,在刷新页面或重新进入页面后,被删除的项目又重新出现,即项目没有被真正下架:
之前在另一处地方遇到过类似的情况,后来通过修改前端代码实现了想要的效果,如今遇到同样的情况,使用之前的方法不奏效,不知道是不是上面代码的问题,希望先从上面的代码找原因。请问代码有写得不对的地方吗?如何修改才能实现项目真正被下架?请在现有代码基础上展示距离说明,谢谢