请教一下 flask 中ajax 获取数据传递到后台,后台怎么接受数据,不知道哪里的问题,数据一直获取不了.
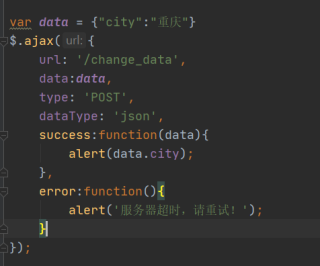
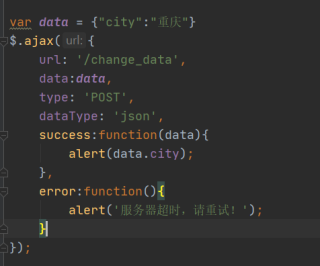
通过ajax 获取data中city数据代码

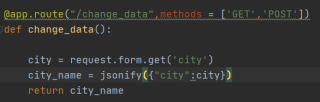
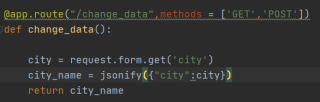
后台接收代码

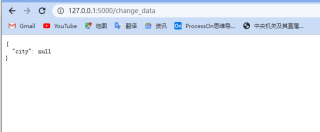
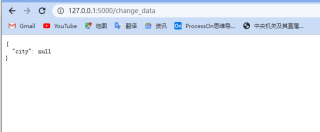
运行的效果

请教一下 flask 中ajax 获取数据传递到后台,后台怎么接受数据,不知道哪里的问题,数据一直获取不了.
通过ajax 获取data中city数据代码

后台接收代码

运行的效果

ajax请求的网址另外用一个路由,共用区分下请求类型是get或者post,get返回模板,否则返回post请求的值,示例如下
from flask import Flask, request,render_template
import json
app = Flask(__name__)
@app.route("/change_data", methods=['GET','POST'])
def change_data():
if request.method=='GET':##直接访问为get请求,返回模板
return render_template("change_data.html")
##ajax post请求
city = request.get_json().get('city')
city_name = json.dumps({"city":city})
return city_name
app.run('0.0.0.0', port=8001,debug=True)
模板 templates\change_data.html
<script src="https://g.csdnimg.cn/??lib/jquery/1.12.4/jquery.min.js"></script>
<script>
var data = { "city": "重庆" };
$.ajax({
url: '/change_data',
type: 'POST',
data: JSON.stringify(data),
contentType: 'application/json',
dataType: 'json',
success: function (data) {
alert(data.city);
},
error: function () {
alert('服务器超时,请重试!');
}
});
</script>