bootstrapTable使用refreshOptions后,表格的列排列被重置为默认值,而不是保留使用refreshOptions前的表格排序。排序使用的就是bootstraptable的sortable,而使用排序的一个选择栏【用于导出的】,看源代码好像是这个方法是表格给重建了。
3条回答 默认 最新
 CSDN专家-showbo 2023-03-12 21:41关注
CSDN专家-showbo 2023-03-12 21:41关注改源代码,新增一个设置导出数据类型的方法,找到js/bootstrap-table.js,编辑器打开
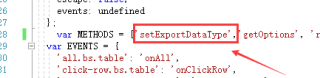
3228行增加 var METHODS = ['setExportDataType',如下图
然后搜索 "getOptions",大概是6410行,再对象里面添加下面的代码扩展setExportDataType方法{ key: "setExportDataType", value: function setExportDataType(value) { this.options.exportDataType = value; } }
然后更改导出的代码用下面的,不用refreshOptions$("#sel_exportoption").change(function () { $("#bootStrapTable").bootstrapTable('setExportDataType',$(this).val()) return; $('#bootStrapTable').bootstrapTable('refreshOptions', { exportDataType: $(this).val() }); })本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
