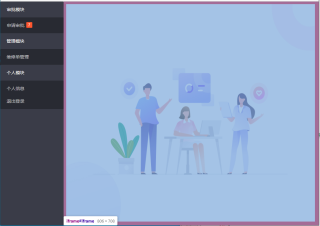
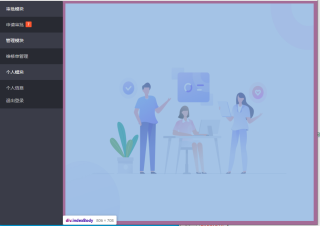
div内嵌套iframe,iframe与外层div之间总有大约5PX的空隙。
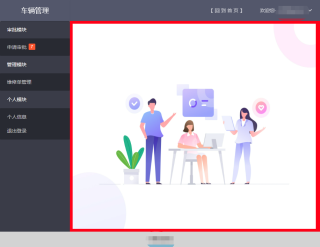
如图,红色外部是div,内部图片是iframe

外层div
.indexlg .indexBody{
position:absolute;
left:200px;
top:0px;
border:0px;
width:calc(100% - 200px);
height:calc(100% - 0px);
overflow:auto;
background-color:red;
}
内嵌iframe
.indexlg iframe{
position: absolute;
width: 100%;
height: 100%;
}
<div class="indexBody">
<iframe id="iframe" name="main1" frameborder="0" src="index_img.html"></iframe>
</div>
网上查的
marginheight= "0 " marginwidth= "0 " 会让整个iframe到左上角,但是下方和右侧的边距会相应增大。
display:block 不起作用
vertical-align:bottom 不起作用
以上都用过,但是边框还是存在
求问怎么解决这个边框空隙
刚根据评论回答查看了一下,不是div和iframe的空隙,是iframe本身内部有padding


但是iframe的CSS加padding:0还是不行
