我照着视频敲的
现在的情况

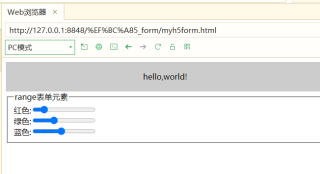
最终目的效果

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
function setbg()
{ //rr,gg,bb是变量,牵扯到字符串连结运算
var mydiv=document.getElementById("mydiv");
var rr=document.getElementById("rr").value;
var gg=document.getElementById("gg").value;
var bb=document.getElementById("bb").value;
mydiv.style.backgroundColor="rgb("+rr+","+gg+","+bb+")";
}
</script>
</head>
<body>
<form name="myfrm" method="" action="">
<div style="height: 60px; background-color:#ccc;
text-align:center; line-height: 60px; id=mydiv">
hello,world!
</div>
<fieldset>
<legend>range表单元素</legend>
红色:<input type=range id="rr" min=0 max=255 value=0 onchange="setbg()"><br/>
绿色:<input type=range id="gg" min=0 max=255 value=0 onchange="setbg()"><br/>
蓝色:<input type=range id="bb" min=0 max=255 value=0 onchange="setbg()"><br/>
</fieldset>
</form>
</body>
</html>
为什么实现不了呢
