vue里用Echarts显示图表,x轴可以显示,但是图表数据没有显示
<template>
<div>
<div id="main" style="width: 500px;height: 400px"></div>
</div>
</template>
<script>
import * as echarts from 'echarts';
export default {
name: 'count',
data(){
return{
}
},
mounted() {
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option = {
xAxis: {
type: 'category',
data: []
},
yAxis: {
name: '数值',
type: 'value',min:0, // 设置y轴刻度的最小值
max:50, // 设置y轴刻度的最大值
splitNumber:9, // 设置y轴刻度间隔个数
axisLine: {
lineStyle: {
// 设置y轴颜色
color: '#87CEFA'
}
},
},
series: [
{
data: [],
type: 'line'
}
]
};
fetch("http://localhost:8080/equipment/getcount").then(response => response.json()).then(res =>{
res = res.data;
console.log(res);
console.log(res.length);
let oldList = option.xAxis.data || [];
let oldList2 = option.series.data || [];
for(let i=0;i<res.length;i++){
oldList.push(res[i].labid);
}
option.xAxis.data=oldList;
for(let j=0;j<res.length;j++){
oldList2.push(res[j].num);
}
option.series.data=oldList2;
console.log(oldList);
console.log(option.xAxis.data)
console.log(oldList2);
console.log(option.series.data)
console.log(option);
myChart.setOption(option);
})
}
}
</script>
<style scoped>
</style>
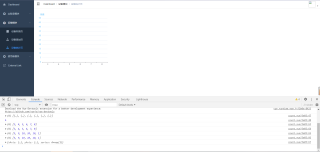
显示结果是这样的