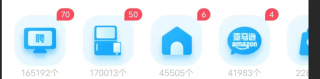
uni-app图片的角标应该怎么写?角标的数据是后端来的


<scroll-view class=" mx-4 border align-center"
style="height: 220rpx;width: 100%; white-space: nowrap; margin-left: 10px;" scroll-x="true"
android:scrollbars="none">
<view class="home-view" @click="interest()">
<image class="logi" src="../../static/tab/home-logo.png"></image>
<p class="home-p">{{vacancy}}个</p>
<p class="home-z">招聘</p>
</view>
<view class="home-view">
<image class="logi" src="../../static/tab/home-logo.png"></image>
<p class="home-p">{{tabData[1].plateTotalNum}}个</p>
<p class="home-z">闲置交换</p>
</view>
<view class="home-view">
<image class="logi" src="../../static/tab/home-logo.png"></image>
<p class="home-p">{{tabData[2].plateTotalNum}}个</p>
<p class="home-z">自家房招租</p>
</view>
<view class="home-view">
<image class="logi" src="../../static/tab/home-logo.png"></image>
<p class="home-p">{{tabData[3].plateTotalNum}}个</p>
<p class="home-z">日亚测评</p>
</view>
<view class="home-view">
<image class="logi" src="../../static/tab/home-logo.png"></image>
<p class="home-p">{{tabData[4].plateTotalNum}}个</p>
<p class="home-z">帮带</p>
</view>
<view class="home-view">
<image class="logi" src="../../static/tab/home-logo.png"></image>
<p class="home-p">{{tabData[5].plateTotalNum}}个</p>
<p class="home-z">广告互推</p>
</view>
</scroll-view>
