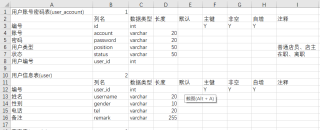
我把用户信息分成了账号表和信息表,如图

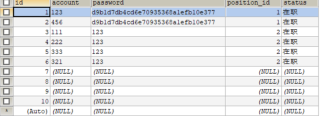
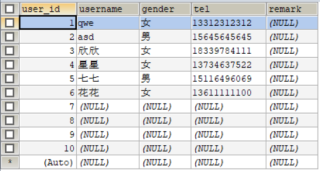
我在前端中想用一张表单填完所有的信息点击保存后把数据提交到后端插入两张数据库表,但不知道为什么数据库里的数据都为null,如图


我的前端代码是这样的
<el-button class="color2" icon="el-icon-circle-plus" @click="addUserFormShow = true">添加用户</el-button>
<el-dialog title="添加用户信息" :visible.sync="addUserFormShow">
<el-form :model="adduserform">
<el-form-item label="姓名" :label-width="formLabelWidth">
<el-input v-model="adduserform.username" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="账号" :label-width="formLabelWidth">
<el-input v-model="adduserform.account" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="密码" :label-width="formLabelWidth">
<el-input v-model="adduserform.password" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="性别" :label-width="formLabelWidth">
<el-input v-model="adduserform.gender" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="电话" :label-width="formLabelWidth">
<el-input v-model="adduserform.tel" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="用户类型" :label-width="formLabelWidth">
<el-select v-model="adduserform.position_id" placeholder="请选择用户的类型">
<el-option label="管理员" value="1"></el-option>
<el-option label="普通用户" value="2"></el-option>
</el-select>
</el-form-item>
<el-form-item label="状态" :label-width="formLabelWidth">
<el-input v-model="adduserform.status" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="备注" :label-width="formLabelWidth">
<el-input v-model="adduserform.remark" autocomplete="off"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="addUserFormShow = false">取 消</el-button>
<el-button type="primary" @click="saveUser">保存</el-button>
</div>
</el-dialog>
<script>
export default {
data() {
return {
addUserFormShow: false,
adduserform: {
username: "",
account: "",
password: "",
gender: "",
tel: "",
position_id: 0,
status: "",
remark: "",
},
};
},
methods: {
async saveUser() {
const res = await this.$axios.post(
"http://localhost:8801/saveUser",
this.adduserform
);
if (res) {
this.$message({
message: "用户信息添加成功",
type: "success",
});
this.addUserFormShow = false;
this.loadUser();
this.adduserform = {};
}
},
后端代码是这样的
UserAccount以及User的实体类省略
getter,setter省略,
public class AccountAndUser {
private UserAccount userAccount;
private User user;
}
控制器层
@Controller
public class UserAccountController {
@Autowired
private UserAccountService userAccountService;
//添加新用户
@PostMapping(value = "saveUser",produces = "application/json;charset=UTF-8")
@ResponseBody
public boolean saveUser(@RequestBody AccountAndUser accountAndUser){
UserAccount userAccount = accountAndUser.getUserAccount();
User user = accountAndUser.getUser();
boolean flag = userAccountService.addUser(userAccount,user);
return flag;
}
}
service层
@Override
@Transactional
public boolean addUser(UserAccount userAccount, User user) {
try{
//先添加账户
userAccountMapper.insertUserAccount(userAccount);
//再添加用户的其它信息
userMapper.insertUser(user);
return true;
}catch (Exception e){
e.printStackTrace();
}
return false;
}
两个mapper层
<insert id="insertUserAccount" parameterType="UserAccount">
insert into user_account (account, password, position_id, status)
values (#{account},#{password},#{position_id},#{status})
</insert>
<insert id="insertUser" parameterType="User">
insert into user (username, gender, tel, remark)
values (#{username},#{gender},#{tel},#{remark})
</insert>
这样做不行吗?要怎么做才可以呢?
