为什么现代浏览器的alert()无法中断定时器的计时了?这是否意味着setTimeout()等函数不再是单线程执行的了呢?
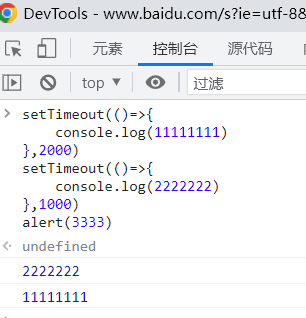
setTimeout(()=>{
console.log(11111111)
},2000)
setTimeout(()=>{
console.log(2222222)
},1000)
alert(3333)

等待两秒后点击确定
几乎同时顺序输出2和1
为什么现代浏览器的alert()无法中断定时器的计时了?这是否意味着setTimeout()等函数不再是单线程执行的了呢?
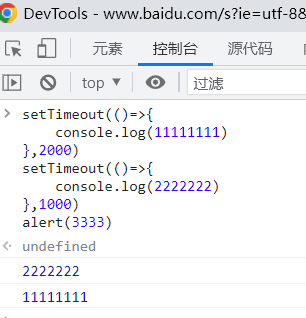
setTimeout(()=>{
console.log(11111111)
},2000)
setTimeout(()=>{
console.log(2222222)
},1000)
alert(3333)

等待两秒后点击确定
几乎同时顺序输出2和1
现代浏览器的alert()无法中断定时器的计时是因为alert()是同步阻塞的,会阻塞JS引擎的执行,而setTimeout()等函数是异步的,是由JS引擎以事件循环的方式来执行的,不会被alert()中断。因此,当alert()弹出时,JS引擎会停止执行,包括所有的计时器、AJAX请求等,直到用户点击了alert()的确认按钮。这并不意味着setTimeout()等函数不再是单线程执行的,因为它们仍然是由JS引擎以事件循环的方式来执行的