问题:如何获取上月、本月、下月的按钮日期并隐藏非本月按钮。
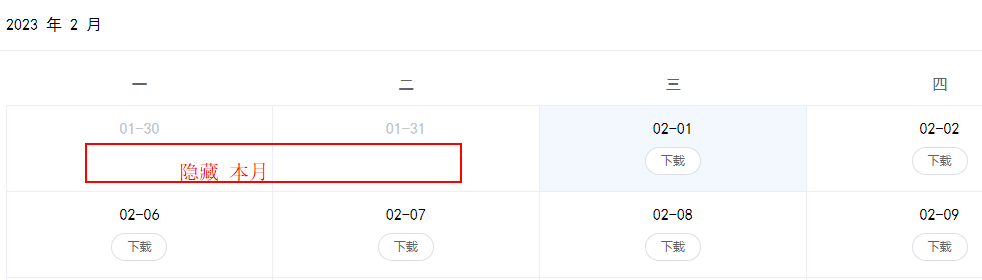
实现效果:

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- import CSS -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
</head>
<body>
<div id="app">
<el-calendar v-model='valueData'>
<template slot="dateCell" slot-scope="{date, data}">
<div class='date_d' style="padding:5px;text:center">{{ data.day.split('-').slice(1).join('-') }}</div>
<div style="padding:5px 0;">
<button type="button" class="el-button el-button--mini" style='border-radius: 30px'>
下载
</button>
</div>
</template>
</el-calendar>
</div>
</body>
<!-- import Vue before Element -->
<script src="https://unpkg.com/vue@2/dist/vue.js"></script>
<!-- import JavaScript -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script>
new Vue().$mount('#app');
let prevBtn = document.querySelector('.el-calendar__button-group .el-button-group>button:nth-child(1)');
prevBtn.addEventListener('click', () => {
alert("上月日期:");
})
</script>
</html>