问题背景:使用的是vue脚手架3,想自己新建一个组件,练习element-ui官方文档中的select选择器,结果并没有显示选择器,不知是页面哪部分问题
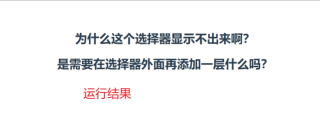
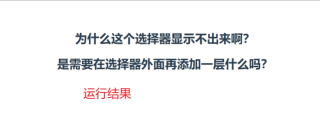
组件完整代码如下,运行结果如下图所示
```html
<template>
<el-form>
<h2>为什么这个选择器显示不出来啊?</h2>
<el-select v-model="value" placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
<h2>是需要在选择器外面再添加一层什么吗?</h2>
</el-form>
</template>
<script>
export default {
name: "SelectTest",
data() {
return {
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
value: ''
}
}
}
</script>
<style scoped>
</style>