如何把this.tpsz = newwz2 里面这个 tpsz变量 返回给全页面使用?

data() {
return {
tpsz: [],
}
},
bb16(eid, wz, wz2, tpsz) {
uni.chooseImage({
count: 1,
sizeType: ['compressed'],
sourceType: ['album', 'camera'],
success: function(res) {
uni.uploadFile({
url: wz + '1.asp?id1=7&id2=addoil&id3=' + eid, // 后端api接口
filePath: res.tempFilePaths[0], // uni.chooseImage函数调用后获取的本地文件路劲
name: 'file', //后端通过'file'获取上传的文件对象
fileType: 'image', // 指定上传的文件类型为图片
success: (res) => {
uni.showModal({
content: res.data,
showCancel: false
})
//读取数据开始
uni.request({
url: wz + '1.asp',
data: {
id1: 6,
id2: 'addoil',
id3: eid
},
method: 'POST', //接收请求的方式,如果不传默认为POST
header: {
'content-type': 'application/x-www-form-urlencoded;charset=UTF-8',
},
success: (res) => {
if (res.data.a4) {
var newwz2 = ''
for (let i = 0; i < res.data.a4[0].length; i++) { //this.a5.length代表该数组的下标
if (res.data.a4[0][i]) {
var newwz1 = res.data.a4[0][i]
res.data.a4[0][i].replace('..',
wz2);
newwz2 = [...newwz2, newwz1]
}
}
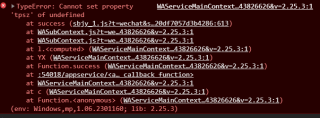
this.tpsz = newwz2
}
}
})
//读取数据结束
},
fail: (err) => {
console.log('uploadImage fail', err);
console.log(err.data)
uni.showModal({
content: err.errMsg,
showCancel: false
});
}
})
}
})
},
