关于uniapp开发小程序的image标签给了display:block和宽度高度但是图片出来依然是他自适应的宽高,不是我固定给的那个宽高。
<view>
<view class="goodList">
<view class="goodItem" v-for="(item,index) in goodsList" :key="index">
<!-- 商品图片 -->
<image
:src="item.goods_small_logo || defaultPic"
>
</image>
<!-- 商品右侧盒子 -->
<view class="goods-item-right">
<!-- 商品标题 -->
<view class="goods-name">{{item.goods_name}}</view>
<view class="goods-info-box">
<!-- 商品价格 -->
<view class="goods-price">¥{{item.goods_price}}</view>
</view>
</view>
</view>
</view>
</view>
<style>
.goodItem {
display: flex;
padding: 10px 5px;
border-bottom: 1px solid #f0f0f0;
}
image{
width: 100px;
height: 100px;
display: block;
}
.goods-item-right {
display: flex;
flex-direction: column;
justify-content: space-between;
}
.goods-name {
font-size: 13px;
}
.goods-price {
font-size: 16px;
color: #c00000;
}
</style>
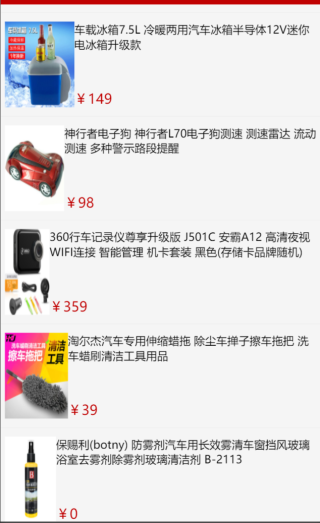
效果:

我利用标签选择器image给每一个图片都固定了宽高但是他效果出来,是每一张图片的宽度高度都不一样,是自适应的,这是为什么?
有趣的是,我在image标签外面套一层view盒子,图片的宽高就受控制了,没有改任何的css
