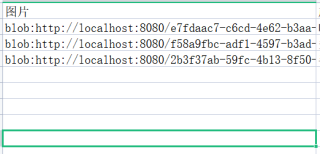
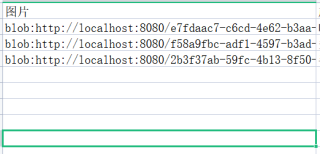
vue el-table中能够正确显示后台sqlserve数据库中存入的Base64格式的图片,将其图片数据导入到excel中,图片栏不能正常显示图片.显示内容为

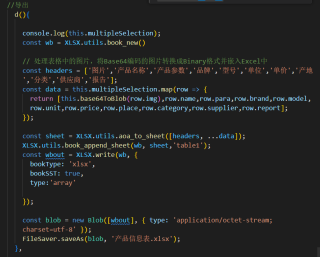
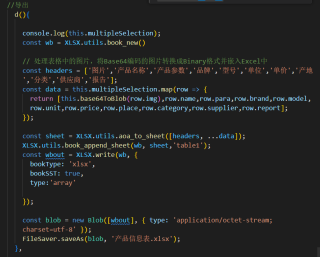
将图片导入到EXCEL采用了file-saver与xlsx.以下是我的代码


vue el-table中能够正确显示后台sqlserve数据库中存入的Base64格式的图片,将其图片数据导入到excel中,图片栏不能正常显示图片.显示内容为

将图片导入到EXCEL采用了file-saver与xlsx.以下是我的代码


在Vue的el-table中显示后台SQL Server数据库中存储的Base64格式的图片,可以使用el-table中的自定义列模板功能,将图片以标签的形式显示出来。具体做法如下
<el-table-column label="图片">
<template slot-scope="scope">
<img :src="'data:image/png;base64,' + scope.row.image" width="100" height="100">
</template>
</el-table-column>
其中,scope.row.image为当前行的图片数据,使用data URI格式将其转换为图片。
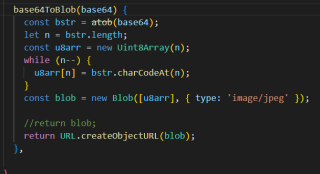
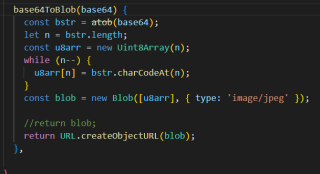
// 将Base64图片数据转换为Blob对象
function dataURLtoBlob(dataurl) {
var arr = dataurl.split(','), mime = arr[0].match(/:(.*?);/)[1],
bstr = atob(arr[1]), n = bstr.length, u8arr = new Uint8Array(n);
while(n--){
u8arr[n] = bstr.charCodeAt(n);
}
return new Blob([u8arr], {type:mime});
}
// 导出Excel
function exportExcel() {
const data = []; // 表格数据
const headers = [{ // 表格头部 text: '图片', value: 'image' }];
const worksheet = XLSX.utils.json_to_sheet(data, { header: headers });
const range = { s: { c: 0, r: 0 }, e: { c: headers.length - 1, r: data.length } };
const wscols = headers.map((header) => ({ width: 20 }));
worksheet['!cols'] = wscols;
for (let i = 0; i < data.length; i++) {
const row = data[i];
if (row.image) {
const imgBlob = dataURLtoBlob('data:image/png;base64,' + row.image);
const img = new Image();
img.onload = function() {
const dimensions = XLSX.utils.pixels_to_rowcol_width_height(img.width, img.height, 20);
const cellRef = XLSX.utils.encode_cell({ r: i + 1, c: headers.findIndex(header => header.value === 'image') });
worksheet[cellRef] = { t: 's', v: '', s: { patternType: 'solid', fgColor: { rgb: 'FFFFFF' } } };
XLSX.utils.sheet_add_image(worksheet, `B${i + 2}`, { filename: 'image.png', imageFile: imgBlob, ...dimensions });
};
img.src = 'data:image/png;base64,' + row.image;
}
}
const workbook = XLSX.utils.book_new();
XLSX.utils.book_append_sheet(workbook, worksheet, 'Sheet1');
XLSX.writeFile(workbook, 'data.xlsx');
}
在导出Excel时,需要将Base64格式的图片数据转换为Blob对象,并使用XLSX.utils.sheet_add_image()方法将图片插入到Excel中。注意,需要在图片加载完成后再进行导出Excel的操作,否则可能会导致图片无法正确显示。