微信小程序开发答题计分,并有上一题下一题功能。在四个单选选项中定义了加分功能。在data里定义总分但在方法里依旧显示unfined。导致无法实现上一题。在结果页面无法显示正确的总分。
点击上一题时警告:Setting data field "totalScore" to undefined is invalid.
ClickA:function(){
var trueValue = this.data.true[this.data.index]
if(trueValue == "A"){
this.setData({totalScore: this.data.totalScore + 10})
}else{
this.setData({totalScore:this.data.totalScore})
}
},
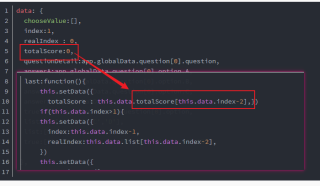
data: {
chooseValue:[],
index:1,
realIndex : 0,
totalScore:0,
questionDetail:app.globalData.question[0].question,
answerA:app.globalData.question[0].option.A,
answerB:app.globalData.question[0].option.B,
answerC:app.globalData.question[0].option.C,
answerD:app.globalData.question[0].option.D,
trueValue:app.globalData.question[0].option,
listABC:['A','B','C','D'],
list:[0,1,2,3,4,5,6,7,8,9],
true:['','B','C','D','B','C','A','D','B','C','B'],
},
next:function(){
this.setData({
index:this.data.index+1,
realIndex:this.data.list[this.data.index],
})
this.setData({
questionDetail:
app.globalData.question[this.data.realIndex].question,
answerA:
app.globalData.question[this.data.realIndex].option[this.data.listABC[0]],
answerB:
app.globalData.question[this.data.realIndex].option[this.data.listABC[1]],
answerC:
app.globalData.question[this.data.realIndex].option[this.data.listABC[2]],
answerD:
app.globalData.question[this.data.realIndex].option[this.data.listABC[3]],})
},
submit:function(){
let chooseValue = JSON.stringify(this.data.chooseValue);
wx.reLaunch({
url: '/pages/result/result?totalScore='+this.data.totalScore + '&chooseValue=' + chooseValue,
})
},
last:function(){
this.setData({
totalScore : this.data.totalScore[this.data.index-2],})
if(this.data.index>1){
this.setData({
index:this.data.index-1,
realIndex:this.data.list[this.data.index-2],
})
this.setData({
questionDetail:
app.globalData.question[this.data.realIndex].question,
answerA:
app.globalData.question[this.data.realIndex].option[this.data.listABC[0]],
answerB:
app.globalData.question[this.data.realIndex].option[this.data.listABC[1]],
answerC:
app.globalData.question[this.data.realIndex].option[this.data.listABC[2]],
answerD:
app.globalData.question[this.data.realIndex].option[this.data.listABC[3]],})
}else{
wx.showModal({
title: '提示',
content: '已是第一题',
})
}
},