
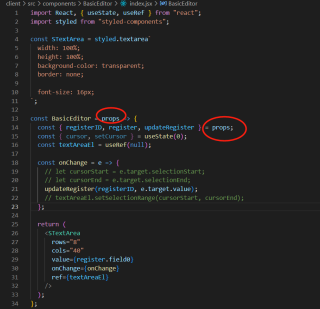
有人知道这个props是哪里来的吗,没有引入也没有继承,突然出现了一个props
在React中,每一个组件都有一个props属性,这是一个JavaScript对象,包含了组件被调用时传递进来的所有属性。props的来源通常是父组件传递进来的。
例如,下面的代码中,我们定义了一个名为MyComponent的组件,它接收一个名为name的属性。
function MyComponent(props) {
return <div>Hello, {props.name}!</div>;
}
当我们在另一个组件中使用MyComponent组件时,我们可以将name属性传递给它:
function App() {
return <MyComponent name="Alice" />;
}
在这个例子中,当MyComponent被渲染时,props对象将包含一个name属性,它的值为"Alice"。在MyComponent组件中,我们可以使用props.name来访问这个属性的值。
如果组件没有接收任何属性,那么它的props对象将是一个空对象。如果组件没有被传递任何属性,那么它的props对象中也不会有任何属性。