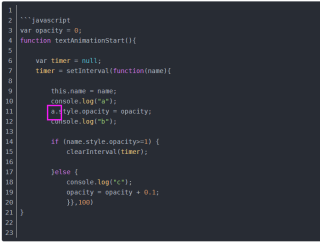
这段函数目的是实现文字从透明渐渐到不透明,也就是一个文字淡出的过程
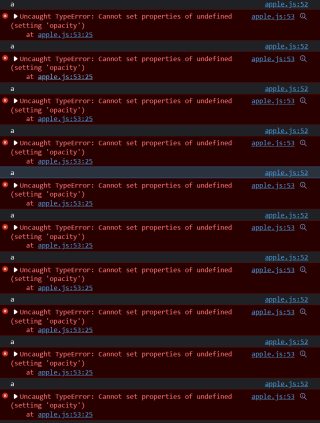
上面是我的js代码和浏览器报错,我的opacity已经在最外层了,按理应该是全局变量了,为什么浏览器说我没有定义,我该如何修改实现这个功能?

```javascript
//二级菜单持续显示
console.log("js已执行");
var a = document.querySelectorAll('.ulpainshop');
function screenmove(){
console.log("鼠标移入执行");
var i = 0;
}
function screenover(){
console.log("鼠标移入执行");
textAnimationStart(a);
var opacity = 0;
function textAnimationStart(){
var timer = null;
timer = setInterval(function(name){
this.name = name;
console.log("a");
a.style.opacity = opacity;
console.log("b");
if (name.style.opacity>=1) {
clearInterval(timer);
}else {
console.log("c");
opacity = opacity + 0.1;
}},100)
}
```