chrome从 v108升级到v112.0.5615.49后
foreignObject 下的后代样式(比如 foreignObject div{color:red;})不生效,但后代样式带了伪元素就会生效(比如foreignObject button:hover{color:red})
怎么办呢?
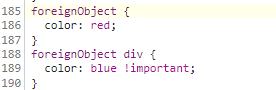
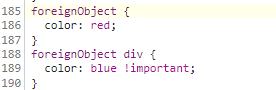
如图,右侧样式表中只有foreignObject{}的样式没有foreignObject div{},但代码里有


怎么让他加载啊,请教
chrome从 v108升级到v112.0.5615.49后
foreignObject 下的后代样式(比如 foreignObject div{color:red;})不生效,但后代样式带了伪元素就会生效(比如foreignObject button:hover{color:red})
怎么办呢?
如图,右侧样式表中只有foreignObject{}的样式没有foreignObject div{},但代码里有


怎么让他加载啊,请教
oreignObject div {}不会生效 ,但是 .foreignObjectDiv div{}会生效。
用js给foreignObject 元素添加css 名为 . .foreignObjectDiv 就行了。