两个 echarts 雷达图 ,其中一个数据根据另一个图形的数据展示 拐点图标,小于则显示红色,大于则显示蓝色,如果小于,则在拐点处显示红色预警渐变图,背景为蓝色

两个 echarts 雷达图 ,其中一个数据根据另一个图形的数据展示 拐点图标,小于则显示红色,大于则显示蓝色,如果小于,则在拐点处显示红色预警渐变图,背景为蓝色

 关注
关注
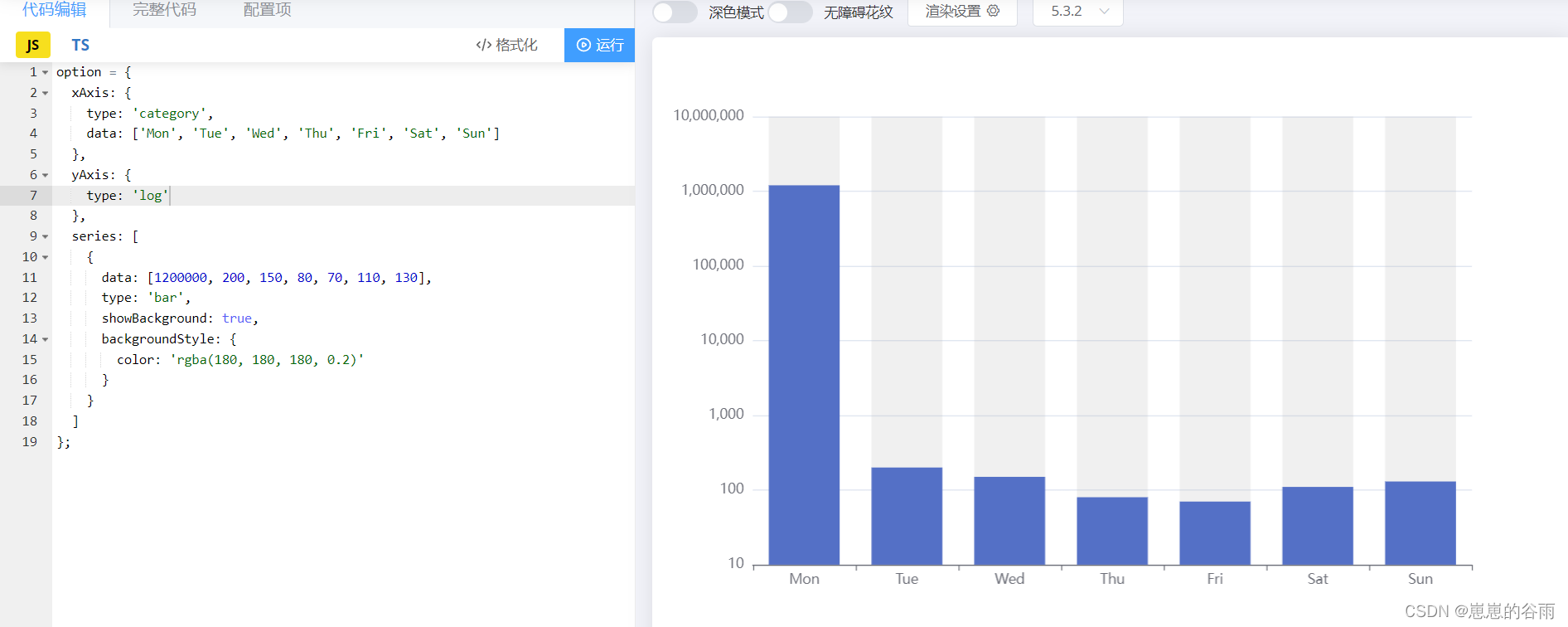
options配置:
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'log'
},
series: [
{
data: [1200000, 200, 150, 80, 70, 110, 130],
type: 'bar',
showBackground: true,
backgroundStyle: {
color: 'rgba(180, 180, 180, 0.2)'
}
}
]
};

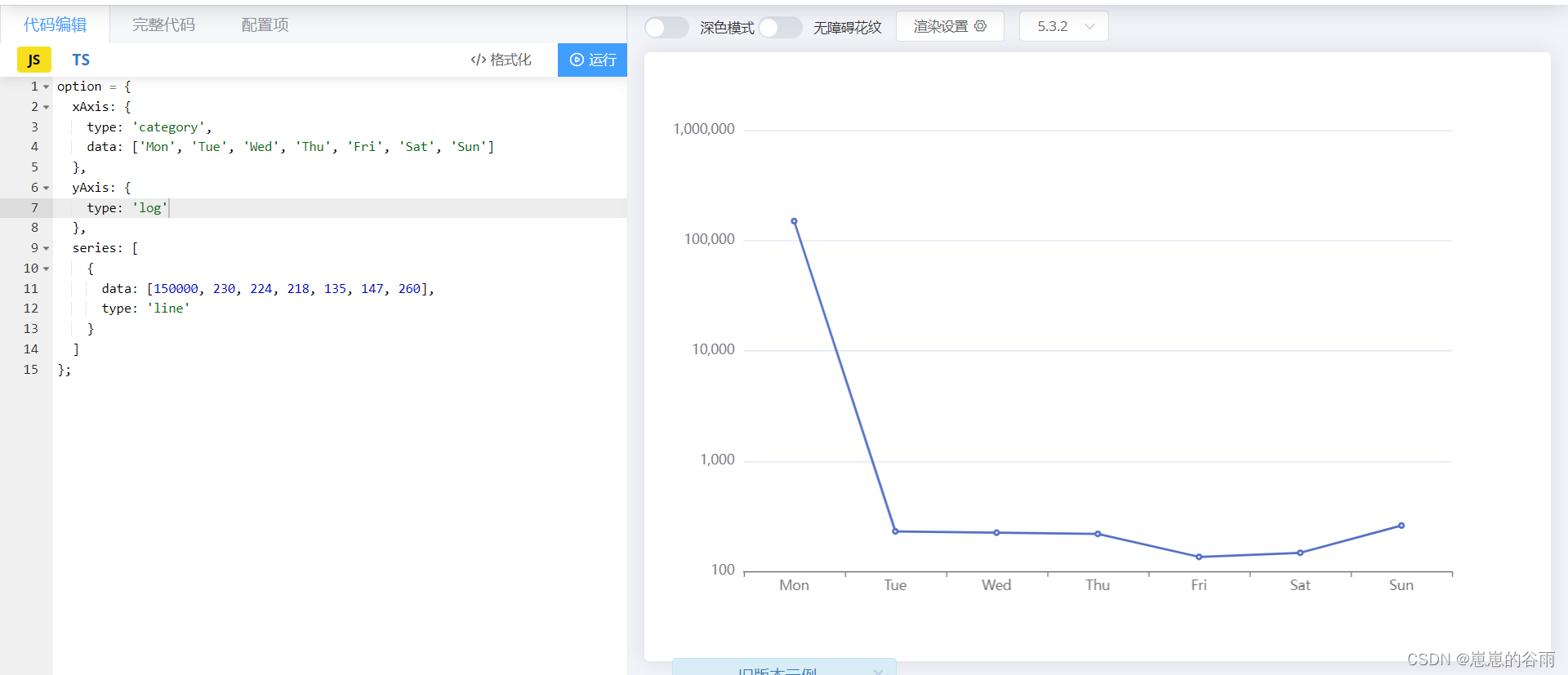
options配置:
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'log'
},
series: [
{
data: [150000, 230, 224, 218, 135, 147, 260],
type: 'line'
}
]
};

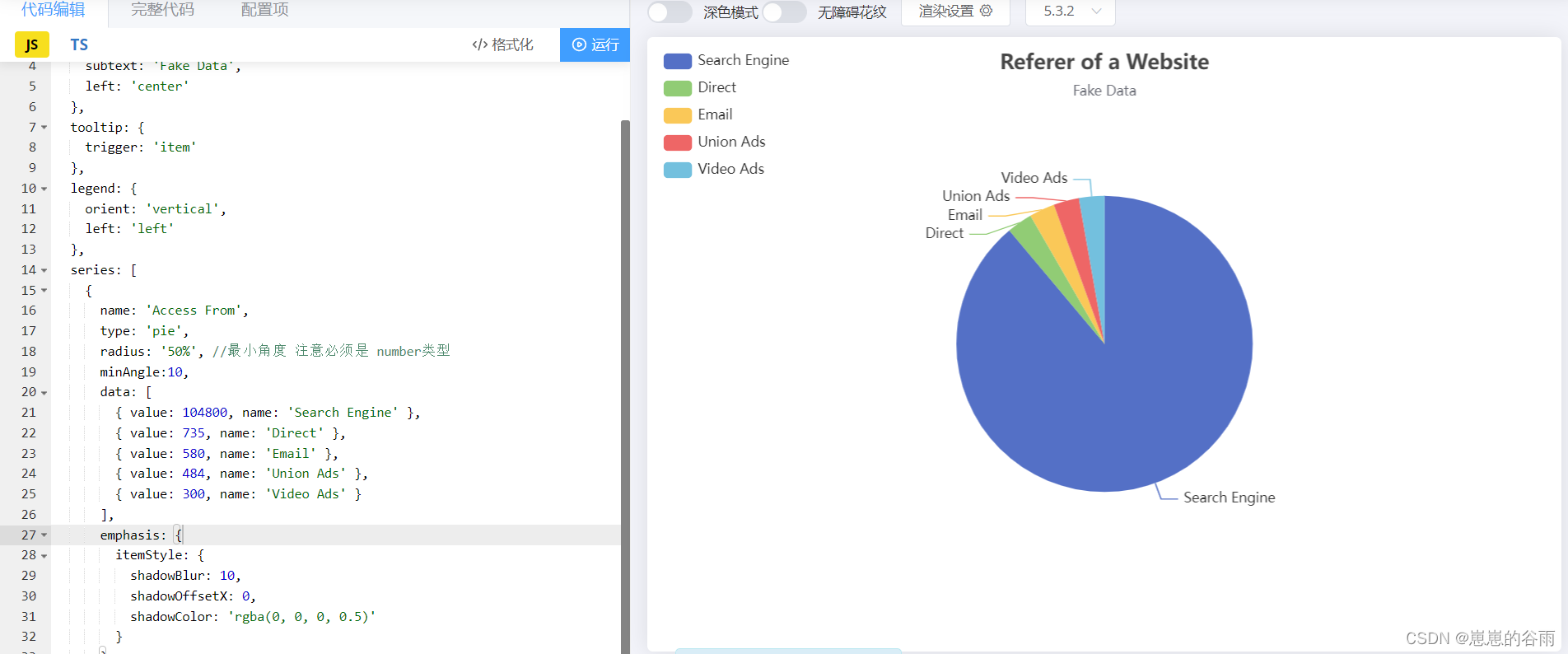
options配置:
option = {
title: {
text: 'Referer of a Website',
subtext: 'Fake Data',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left'
},
series: [
{
name: 'Access From',
type: 'pie',
radius: '50%', //最小角度 注意必须是 number类型
minAngle:10,
data: [
{ value: 104800, name: 'Search Engine' },
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' }
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
本文参考与:

对于数据差值较大,导致显示图形很丑的问题 · Issue #6767 · apache/echarts · GitHub
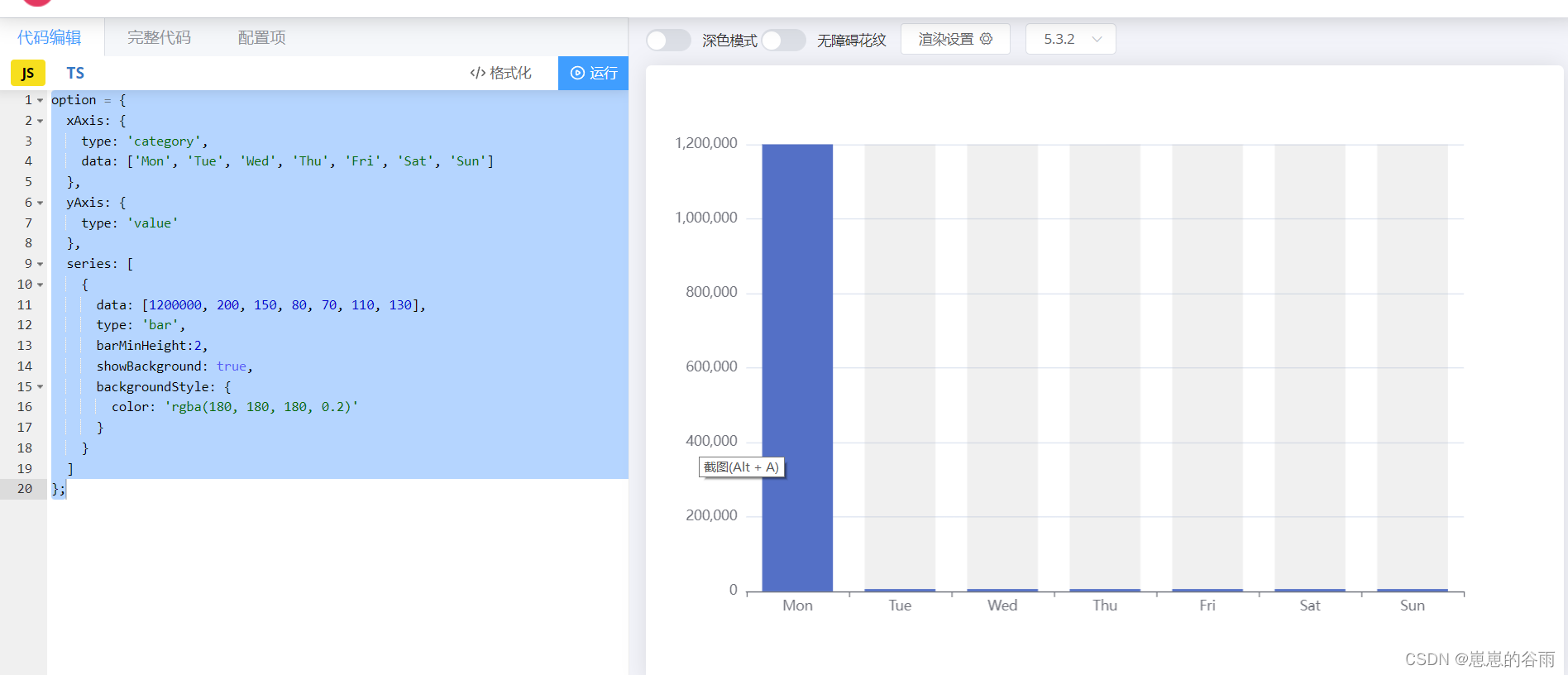
利用 barMinHeight 也可以 达到类似效果 。
barMinHeight 柱条最小高度,可用于防止某数据项的值过小而影响交互。

options配置:
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [1200000, 200, 150, 80, 70, 110, 130],
type: 'bar',
barMinHeight:2,
showBackground: true,
backgroundStyle: {
color: 'rgba(180, 180, 180, 0.2)'
}
}
]
};