1.为什么text-indent不能移动文字的内容?
2.使用text-indent会导致文字反方向偏移,而且弹性盒的间距也会变。什么情况.

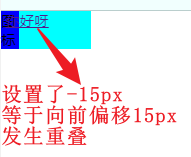
您好,text-indent属性是用来设置首行缩进的.顾名思义会在您的文字前面加上对应px的空白,看您的给的是一个负数px,所以等于减去这部分空白,由于你设置了flex所以整个元素会往前偏移.
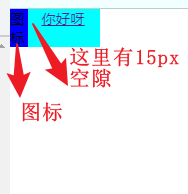
下面模拟您的情况 分别设置正数和负数 您参考一下
<style>
* {
margin: 0;
padding: 0;
}
.main {
display: flex;
width: 100px;
background-color: aqua;
}
.main div {
width: 20px;
background-color: blue;
}
.main a {
/* display: inline-block; */
text-indent: 15px;
}
</style>
<body>
<div class="main">
<div>图标</div>
<a href="">你好呀</a>
</div>
</body>

<style>
* {
margin: 0;
padding: 0;
}
.main {
display: flex;
width: 100px;
background-color: aqua;
}
.main div {
width: 20px;
background-color: blue;
}
.main a {
/* display: inline-block; */
text-indent: -15px;
}
</style>
<body>
<div class="main">
<div>图标</div>
<a href="">你好呀</a>
</div>
</body>