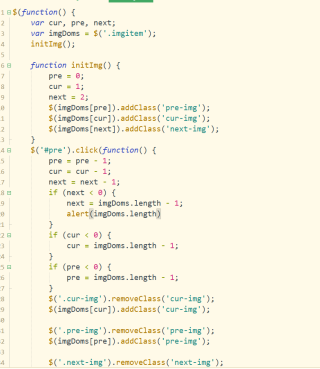
这是一段JavaScript代码,似乎是为了一个包含导航按钮"pre"和"next"的图像轮播/slider而定义和实现的。
代码初始化了一些变量,并将前一个图像、当前图像和下一个图像的初始类设置为"pre-img"、"cur-img"和"next-img"。
$('#pre').click(function())和$('#next').click(function())是前一个和下一个按钮的点击事件监听器。当点击任一按钮时,代码更新pre、cur和next变量,以更改显示为前一个、当前和下一个的图像。
如果next变量超过可用图像的数量,它将被设置回0。如果cur变量超过可用图像的数量,它也被设置回0。如果pre变量超过可用图像的数量,它将被设置回0。
最后,代码从图像中删除并添加适当的类,以更新它们的显示顺序和样式。