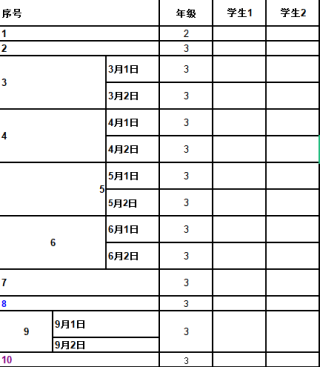
如何将obj对象变成绘制成图片的样子

const obj = {
1: {
data: [{
note: '',
one: {
value: '',
age: '3'
},
two: {
value: '',
age: '3'
}
}]
},
2: {
data: [{
note: '',
one: {
value: '',
age: '3'
},
two: {
value: '',
age: '3'
}
}]
},
3: {
data: [
{
note: '3月1日',
one: {
value: '',
unit: '%'
},
two: {
value: '',
age: '3'
}
},
{
note: '3月2日',
one: {
value: '',
age: '3'
},
two: {
value: '',
age: '3'
}
}
]
},
4: {
data: [
{
note: '4月1日',
one: {
value: '',
age: '3'
},
two: {
value: '',
age: '3'
}
},
{
note: '4月2日',
one: {
value: '',
age: '3'
},
two: {
value: '',
age: '3'
}
}
]
},
5: {
data: [
{
note: '5月1日',
one: {
value: '',
age: '3'
},
two: {
value: '',
age: '3'
}
},
{
note: '5月2日',
one: {
value: '',
age: '3'
},
two: {
value: '',
age: '3'
}
}
]
},
6: {
data: [
{
note: '6月1日',
one: {
value: '',
age: '3'
},
two: {
value: '',
age: '3'
}
},
{
note: '6月2日',
one: {
value: '',
age: '3'
},
two: {
value: '',
age: '3'
}
}
]
},
7: {
data: [{
note: '3',
one: {
value: '',
age: '3'
},
two: {
value: '',
age: '3'
}
}]
},
8: {
data: [{
note: '3',
one: {
value: '',
age: '3'
},
two: {
value: '',
age: '3'
}
}]
},
9: {
data: [
{
note: '9月1日',
one: {
value: '',
age: '3'
},
two: {
value: '',
age: '3'
}
},
{
note: '9月2日',
one: {
value: '',
age: '3'
},
two: {
value: '',
age: '3'
}
}
]
},
10: {
data: [{
note: '3',
one: {
value: '',
age: '3'
},
two: {
value: '',
age: '3'
}
}]
},
}
