在 vue3+ts 中使用 mitt 进行组件的传值,发现在接收方赋值不了,不太清楚为什么会出现这种情况,把值打印出来得 undefined
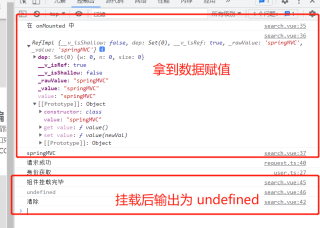
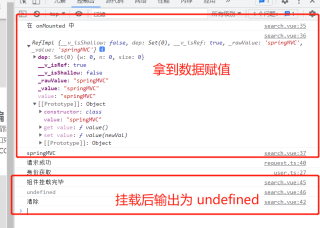
在 onMounted 进行打印赋值后都能得到正确的 value ,但挂载完毕之后打印输出却是 undefined ,尝试将 keyword 变成未响应式也无果
将 keyword 用 let , var ,const 都无果 求解,已经困扰几天了,谢谢
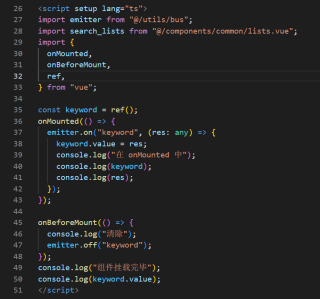
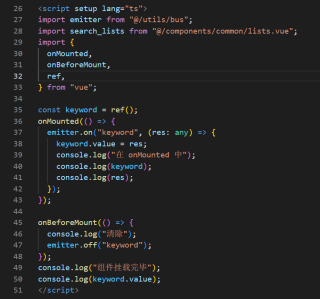
这是接收方


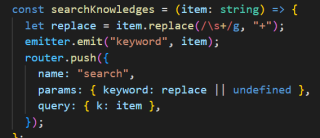
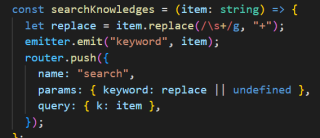
这是发送方

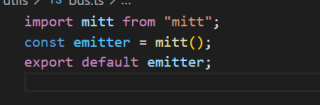
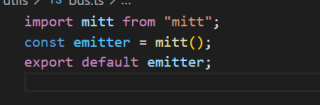
这是 mitt.ts

在 vue3+ts 中使用 mitt 进行组件的传值,发现在接收方赋值不了,不太清楚为什么会出现这种情况,把值打印出来得 undefined
在 onMounted 进行打印赋值后都能得到正确的 value ,但挂载完毕之后打印输出却是 undefined ,尝试将 keyword 变成未响应式也无果
将 keyword 用 let , var ,const 都无果 求解,已经困扰几天了,谢谢
这是接收方


这是发送方

这是 mitt.ts

这是执行顺序问题,宏任务微任务的执行书序,外面的输出keyword.value要早于onMounted前执行,所以获取value是undefined。
而外面输出keyword有值展示是因为浏览器总是会展示object最终的结果。
如果你输出console.log(JSON.stringify(keyword))就可以看到当时真正的keyword值。
可以使用nextTick在下一个事件循环中输出keyword.value。