

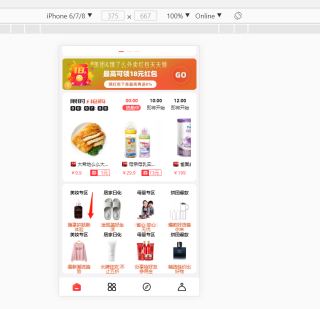
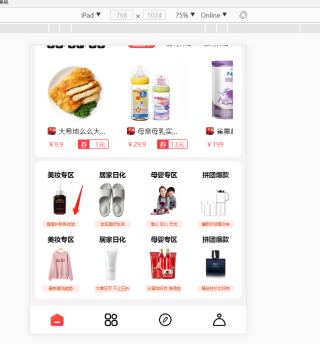
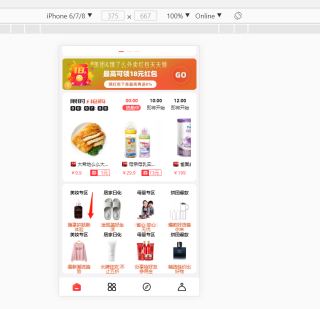
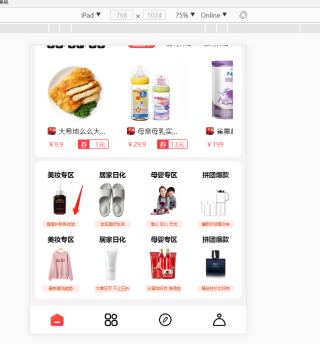
里面的页面用的都是vw,所以手机端会自适应,但是这里遇到了个问题,就是字体大小。我用的设计版是750px,所以在750px里没问题。但是在小一点的手机,375px,就不行了。
我理解的自适应,应该在我写完750px的代码后,不论哪种手机访问,不会出现这种文字串行的情况。
想问问,现在是有解决办法吗?还是说我代码写的是750px大小的,只能适用于750px型号的。


串行 是因为 你的字体大小 都 是固定的 ,到了小手机 空间不够当然串行了 。一般这种 都是 用rem相对单位 来写 。
vue里有px2rem插件 。 html 里 可以html{font-size:62.5%;} 然后字体 大小都用 rem做单位