求帮忙分析一下,非常感谢,手动创建一个vue2项目,前面都没有遇到问题,同时我还配置了一下前后端联动的设置
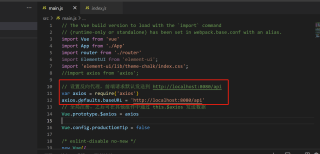
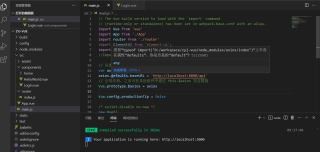
main.js中

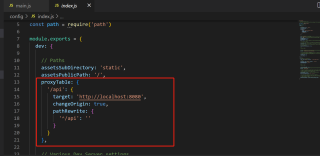
config的index.js中

就到运行的时候,出现了eslint报错,我就手动去config里的index配置里关掉了eslint,然后运行没问题了,
然后启动之后发现前段页面是空白的,打开F12,出现了一个这个错误

然后我就在csdn中找办法,最后发现是main.js里baseURL这个东西失效了,然后我就发现defaults这个位置有个提示,如下

我就把defaults改成了default,页面就正常可以运行,由于我不清楚default和defaults啥区别,而且csdn上也没有这类知识,我就试着做登录,登录报错,提示$axios.post不是函数,如下:

不知道怎么解决了,求指点
