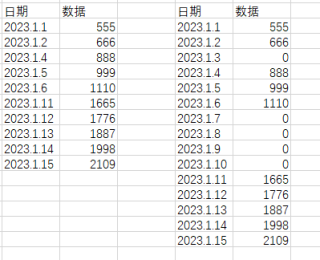
后端返回的数据日期不是连续的,前端用什么方法能给补全?有没有代码比较简洁的方法?
我能想到用for循环关联一段连续的日期,还有没有其他更好的方法?

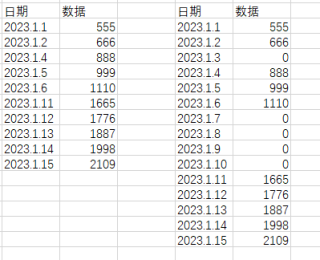
后端返回的数据日期不是连续的,前端用什么方法能给补全?有没有代码比较简洁的方法?
我能想到用for循环关联一段连续的日期,还有没有其他更好的方法?

参考自 chatGPT:
import moment from 'moment'
const data = [ // 假设这是后端返回的日期数据
{ date: '2022-10-01', value: 10 },
{ date: '2022-10-03', value: 20 },
{ date: '2022-10-05', value: 30 }
]
const startDate = moment('2022-10-01')
const endDate = moment('2022-10-05')
const days = endDate.diff(startDate, 'days') + 1
const result = []
for (let i = 0; i < days; i++) {
const date = moment(startDate).add(i, 'days').format('YYYY-MM-DD')
const item = data.find(item => item.date === date) || { date, value: 0 }
result.push(item)
}
console.log(result)
上面的代码中,我们先定义了一个日期范围,然后使用moment.js来计算日期范围内的天数,接着使用for循环遍历每一天的日期,并在数据中查找是否有对应的数据,如果没有则将该日期添加到结果数组中,并将值设置为0。最终输出的结果就是包含完整日期范围的数据数组。
这种方法虽然使用了for循环,但是代码比较简洁,而且使用了moment.js库,可以方便地处理日期格式化和计算等问题,非常适合用于数据量不大的情况。