为什么我在导航栏点击元素,使用router-link打开对应的组件时,原先页面所有组件会消失?
我的业务逻辑是:在MyNavigation组件内,点击"航空公司一览",然后就会在MyContent组件内显示MyCompany组件。
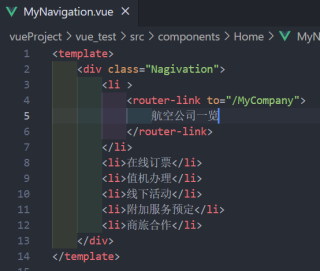
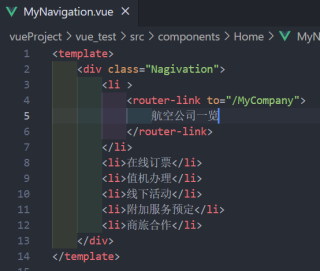
- MyNavigation:

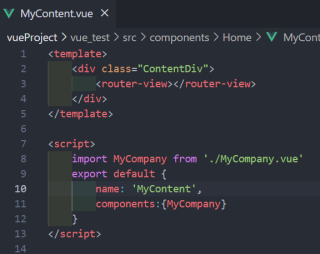
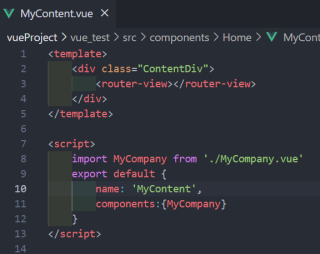
- MyContent:

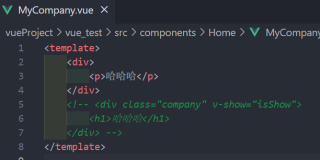
- MyCompany:

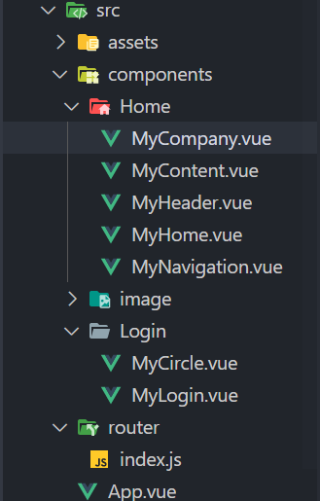
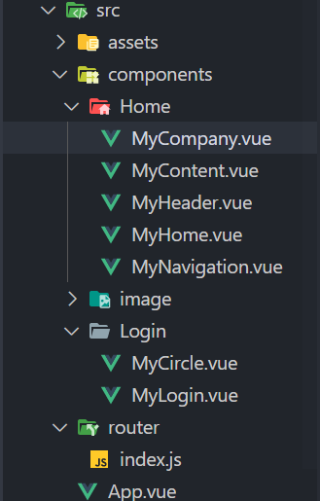
- 项目结构:

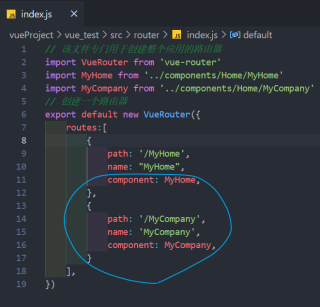
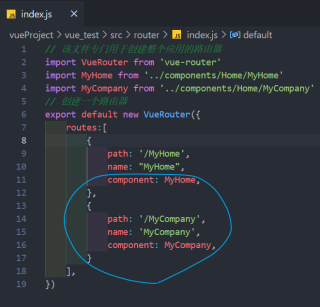
- 路由配置:

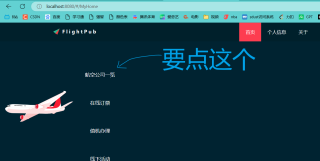
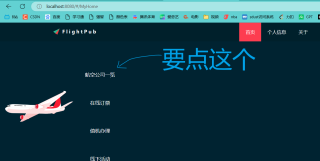
- 点击前:

- 点击后:

为什么我在导航栏点击元素,使用router-link打开对应的组件时,原先页面所有组件会消失?
我的业务逻辑是:在MyNavigation组件内,点击"航空公司一览",然后就会在MyContent组件内显示MyCompany组件。







看起来MyHome是包含MyNavigation和MyContent两个子组件的?
router/index.js里面应该配置MyCompany作为MyHome的children。
大概是
{
path:'/MyHome',
name:'MyHome',
component:MyHome,
children: [
{
path: 'MyCompany',
name: 'MyCompany',
component: MyCompany,
},
]
}