请问现有两个代码进行比较:
代码1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<style type="text/css">
#box1 div{
color:red;
}
#box3{
color:blue;
}
</style>
</head>
<body>
<div id="box1">
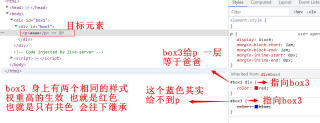
<div id="box3">
<p>aaaa</p>
</div>
</div>
</body>
</html>
问题1:请问以下理解是否正确?
这个代码最终aaaa是red,因为都没有单独对p设置样式,但p又都是#box1 div和#box3的子类,又因为两个
都是对color进行设置,所以再比较优先级:#box1 div优先级为101而#box3优先级为100所以最终执
行red颜色。如果这个理解没有问题请看代码2
代码2:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<style type="text/css">
div p{
color:red;
}
#box{
color:blue;
}
</style>
</head>
<body>
<div id="box">
<p>
<span>aaaa</span>
</p>
</div>
</body>
</html>
问题2.最终执行结果aaaa是红色,请问为什么?这个代码和代码1总体差不多只是标签不同,按照代码1的理解:
首先都没有对span设置单独的样式,但span都是div p和#box的子类,此时比较优先级,div p优先级为2
#box优先级为100,所以应该最终执行的是蓝色呀?
问题3.将#box{color:blue;}改为#box p{color:blue;}为什么就变成了蓝色?我的理解是在body中
<p>标签已经是div#box的子类了,那我#box p{color:blue;}加不加这个p感觉好像没区别呀?因为
body里面不是已经体现了p被div#box继承了么